以前から、サブスクリプションやフリーミアムといったビジネスモデルが注目されてきましたが、オンラインを通じた販売手法との相性が良く、コロナの影響により対面での営業ができない中でこの販売戦略を推進する風潮はさらに高まっていると言えます。
オンラインを通じて多くの人に知ってもらい、気軽に使ってもらうために、顧客との接点であるサービスサイトを持つことは欠かせませんし、サイトはサービスの顔としての重要な役割も担っています。
それでは、実際どのようなサービスサイトのデザインが、顧客の心に響くのでしょうか。
今回は、サービスサイトにどのような要素をどのようなレイアウトで掲載しているのかを、実際に公開されているサイトを例に、調べてみたいと思います。
なお、今回比較したサイトは主に1ページ型のサイトが多いので、ランディングページ(LP)にも応用が可能です。これからサービスサイトやランディングページを作ろうとしている方は、是非参考にしてみてください。

目次
よく耳にするSaaS企業10社のサイトを、要素に分解
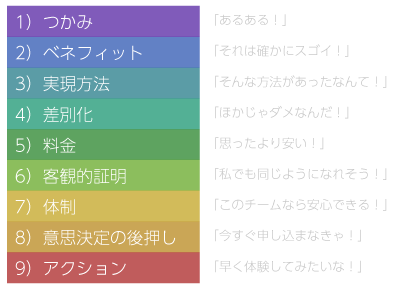
一般的にサービスサイトは、経験上以下の画像に示す要素を組み合わせて構成することが多く、当社のセミナーでもこのスライドを用いて説明していますが、実際に世に公開されているサイトは、どのようになっているのでしょうか。

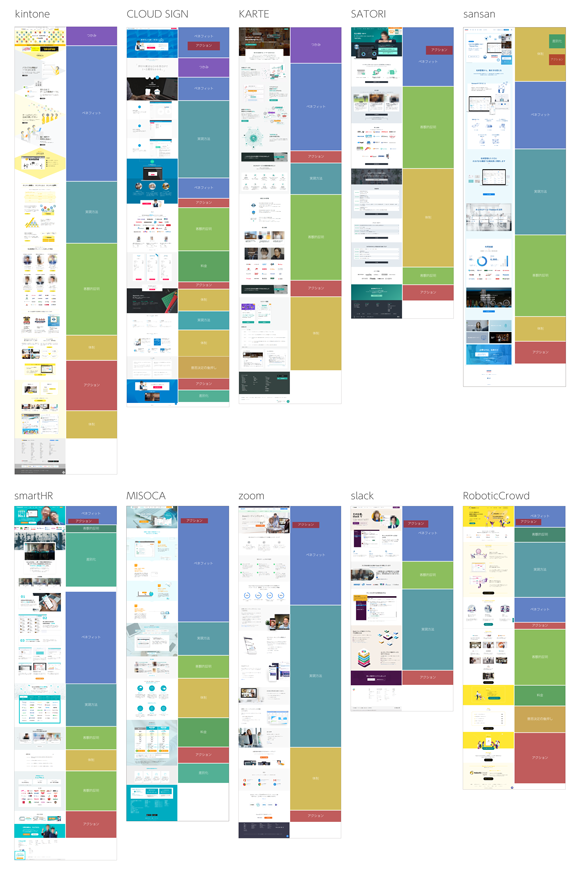
昨今よく耳にするSaaSについて、そのサービスサイトを参照してそれぞれどのような要素でサイトを構成しているのか調べてみました(主にBtoB向けのサイト)。
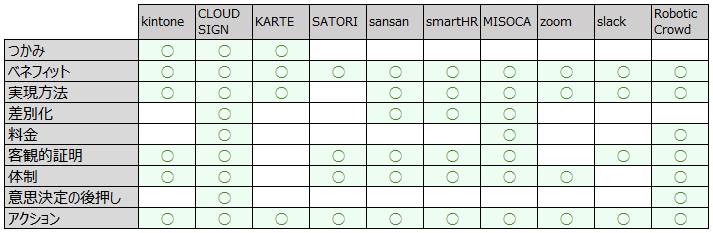
実際にマッピングしてみた結果がこちらです。
これだけでは、一覧性に乏しいため、表にしてみました。

共通で設置されている要素
上に挙げた要素はいずれも重要そうですが、すべてを掲載してしまうと、おそらくとても冗長なサイトになってしまうと思います。では最低限何を掲載すれば良いのでしょうか。多くのサイトで共通で設置されている要素は以下の要素でした。
ベネフィット
ユーザーにどのような利益や未来をもたらすのかを説明したり、イメージしてもらうための要素です。サービスサイトのキモとも言え、ユーザーに導入の動機を持ってもらうために必須と言える要素でしょう。

例:SATORI

例:smartHR
実現方法
具体的に、現実味のある内容で、どのようにベネフィットがユーザーの元にもたらされるかを説明した要素です。多くは導入ステップや技術的解説が掲載されます。

例:Misoca

例:CLOUD SIGN
客観的証明
そのサービスの良さについて、自分たち自身の主張ではなく、数字的裏付けや第三者からの評価で示した要素です。特に比較検討をしている方や、サービスの運営母体をよく知らない方に向けて安心や信頼感を与え、背中を押すための重要な要素になります。

例:kintone

例:slack
アクション
申し込みやデモの利用など、ユーザーとサービス提供側双方にとって、次の行動に繋がるボタンやフォームです。
ユーザーにとっては、できるだけ乗り越えるハードルは低いほうがいいでしょう。デモの提示は、サービスそのものにいきなり申し込むよりも、自分たちに合っているかどうかを試せるという点で、次のアクションへのハードルが低いといえます。
また、フォームを設置する場合はできるだけシンプルにしましょう。フォーム設置時に注意したい点については、以下の記事にまとめてありますので、参考にしてみてください。

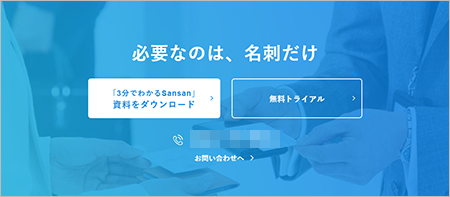
例:sansan

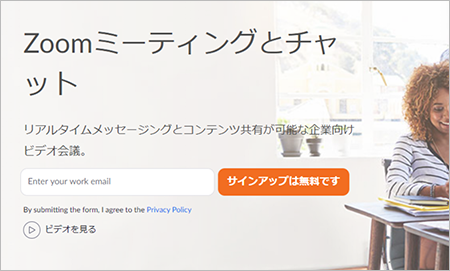
例:zoom
つかみ
ユーザーに「そういう課題あるある」と思わせる「つかみ」と言われる要素を設置しているサイトは多くはないのが意外でした。
kintone、CLOUD SIGN、KARTEでは設置されているようですが、サービスがもたらす価値がシンプルには伝わりにくい場合、「確かにそういう事象で困っている」というユーザーの共感を引き出してサービスに興味を持ってもらうという、課題訴求型の構成の方が良いでしょう。
反対に、多くの状況で顕在化しているニーズを解決するようなサービスでは、ダイレクトにベネフィットを訴求した方がわかりやすいでしょう。
本記事とあわせておすすめの 無料セミナー

ユーザーテストの基礎を学ぶ無料セミナー
自社製品・サービスのUI/UXデザインを担当しているチームにおけるDIYでの実施を想定した『ユーザーテスト』の進め方について解説します。(毎月開催)
サイトによる特徴的な要素
ここまでに挙げた共通の要素だけを配置していれば良いかと言えば、そうでもありません。よりユーザーに納得感やこのサービスを使いたい意思をもって次のステップに進んでもらうために、工夫をすることも重要です。
そのサイトやサービスでしか出せない情報を掲載することで、他社との差別化を図るのも有効です。
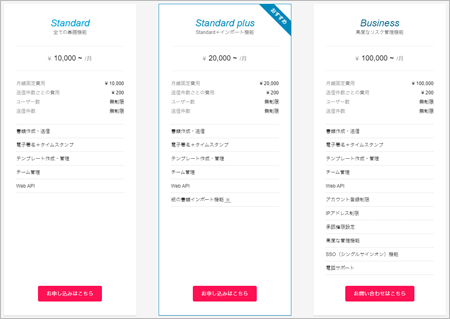
料金表
料金を掲載しているサイトはあまり多くはありません。特にB to B向けサービスの場合、オプションや規模によって料金は大きく変わる可能性があるため、シンプルに掲載するのは難しいかもしれません。
一方でユーザーは、大体の相場感を知りたくて問い合わせるとその後営業をしつこく受けるという印象を持ってしまうため、次の一歩が踏み出しにくくなってしまいます。
料金表を掲載しないなら、なぜ掲載できないのか、なぜ問い合わせが必要なのか(プラン)を掲載しておきましょう。
フリープランがある場合は、有料プランとの比較を掲載しておくと、無料でどこまでできるのかがひと目でわかりやすいのでデモへの集客に役立ちます。

例:Misoca

例:sansan
信頼感を与える要素(体制/客観的証明)
似たようなサービスをいくつか比較する場合、比較軸として「信頼性」というものがあります。この「信頼性」を高めるために、「体制」や「客観的証明」を設置することは有効です。他社と比べて充実したサポートがあることや、サービスが対象とする領域の深い知識があることを示したり、他社からの評価、導入事例を掲載すると良いでしょう。

例:KARTE

例:sansan
意思決定の後押し
決断のリスクや不安を下げるFAQ、今すぐ申し込む理由を作るキャンペーン(今月中に申し込むと○○%割引)などが、それに相当します。
その領域のサービスを導入する顧客にとって、何がハードルになるのかを把握した上で設置できると、より効果的でしょう。

例:CLOUD SIGN
差別化
今回CM連動といった、そのサービスを特徴づける要素を「差別化」としてマークしましたが、細かく見れば、各社とも随所に差別化の要素は散りばめられています。
ベネフィットや実現方法の中で、他社には無い特徴や機能を謳っていたり、客観的証明の中でシェアの優位性を語ったり、その領域の基礎知識を提供していたりなど、各社様々な情報で他社との差別化を図ろうとしています。
「差別化」は、一つの独立した要素と言うよりは、各要素の中に溶け込む形で存在させることになる要素だと言えます。

例:misoca
まとめ:パターンと合わせ、ユーザーの行動も踏まえて設計しよう
こうして比較してみると、サービスサイトの設計にはある程度のパターンが見えてきます。パターンを知ることで、一定の効果のあるサイトを効率よく作成することができます。 一方で、さらに高い効果を得るためには、そのサイトを訪れたユーザーにどのような情報を見てもらい、どのような思考を辿ってアクションしてもらうのかを、しっかりと検討し、反映していくことも重要です。
ユーザーの行動を考えながらサイトを設計することの重要性については、以下のシナリオの記事も合わせて参照してみてください。
デザインしたサービスサイトが想定どおりに機能しているのかを確認するには、ユーザーテストの実施がおすすめです。ユーザーテストについて、詳しく学びたいという方のために、無料セミナーのアーカイブ動画を公開しています。こちらもぜひご利用ください。
アーカイブ動画:ユーザーテストの進め方&現場でつまずく7つのポイントとは
より効果の高いサービスサイトを作成したいという方は、ご相談を承っておりますので、ぜひお問い合わせください。