生活様式が見直される中、Eコマース市場が伸びていることに代表されるように、オンラインでの商品やサービスの販売・申し込みは生活者にとっての重要性を増しています。
ユーザーとなる方とのコンタクトポイントである新規登録や申し込みのための入力フォームは特に重要です。購入したり検討を進めようとしたりしているユーザーを、フォームの不備のせいで逃したくはないものですよね。
今回は、より使いやすい入力フォームをデザインするために注意したい12のポイントについて、良い例については実例を交えながら紹介します。

※本記事は、Nielsen Norman が過去に公開している10のベストプラクティスに独自のポイントを2つ加え、いくつかの業種に対してそれぞれ2~3のサイトやアプリの新規登録/申し込みフォームをベンチマークした結果に基づいて記載しています。
※日本語訳記事:https://u-site.jp/alertbox/web-form-design
目次
入力フォームを作る上で注意したい12のポイント
1. 可能な限り項目数を減らす

良い例:PayPay(アプリ) – 初回入力に必要な情報がかなり絞られています。
新規登録や申し込みの段階で必ずしも必要でない項目や、わざわざユーザーが入力する必要のない項目は削除しましょう。登録後に別途取得するなどの工夫ができるかもしれません。特に「任意」となる項目はこれに該当する可能性があります。
2. 関連のあるラベルと入力欄はグループ化する

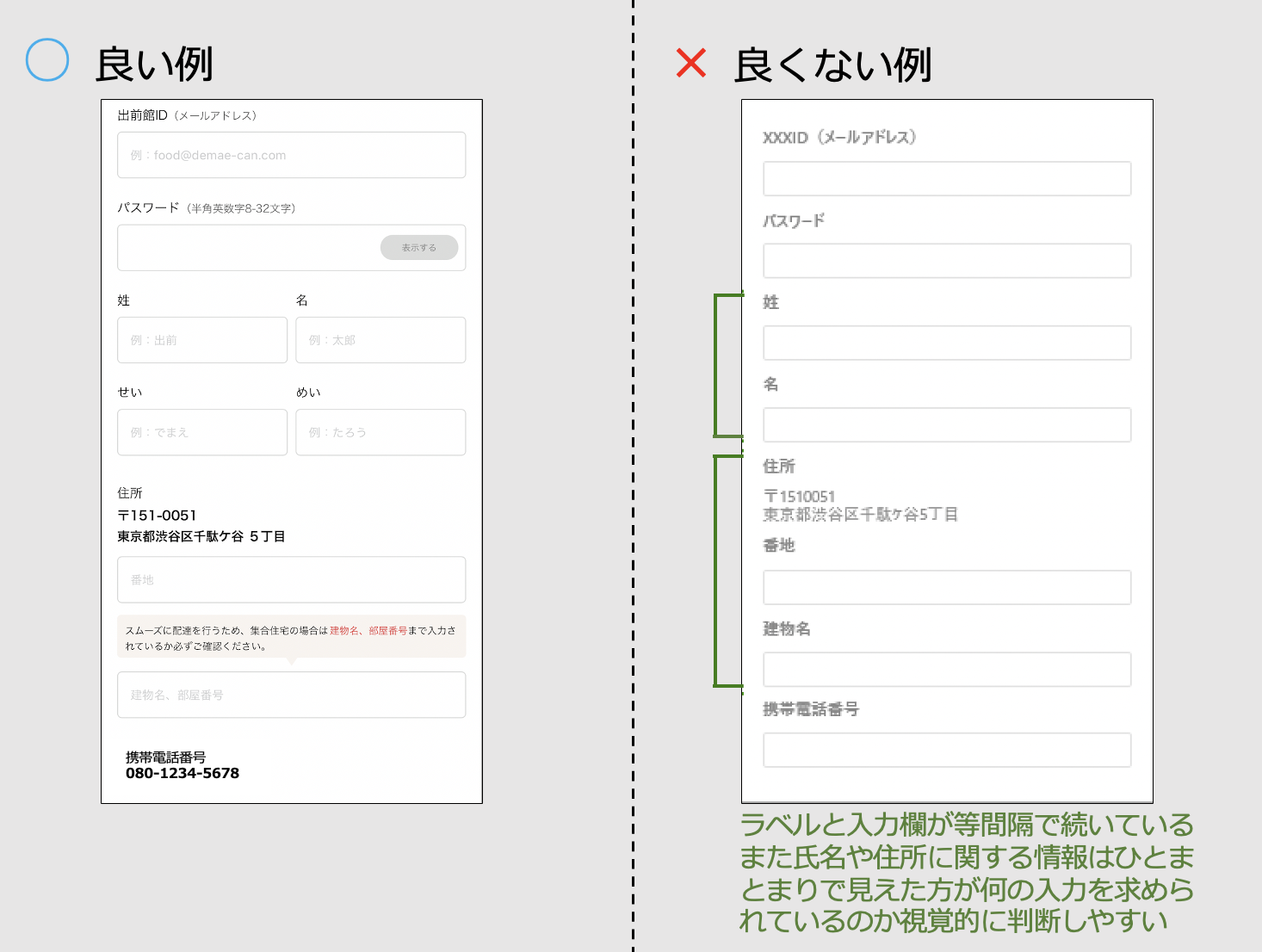
良い例:出前館(サイト) – ラベルは入力欄のすぐ左上に、氏名や住所など関連のある項目は間隔を狭くしてグループに見えるようにしています。
ラベルと入力欄は等間隔に並べず、入力欄のすぐ近くにラベルを設置したり、視覚的にグループであることが分かるようにしましょう。対応する入力欄の特定が困難だと、ユーザーは入力に通常よりも時間を要し、離脱に繋がってしまうこともあります。
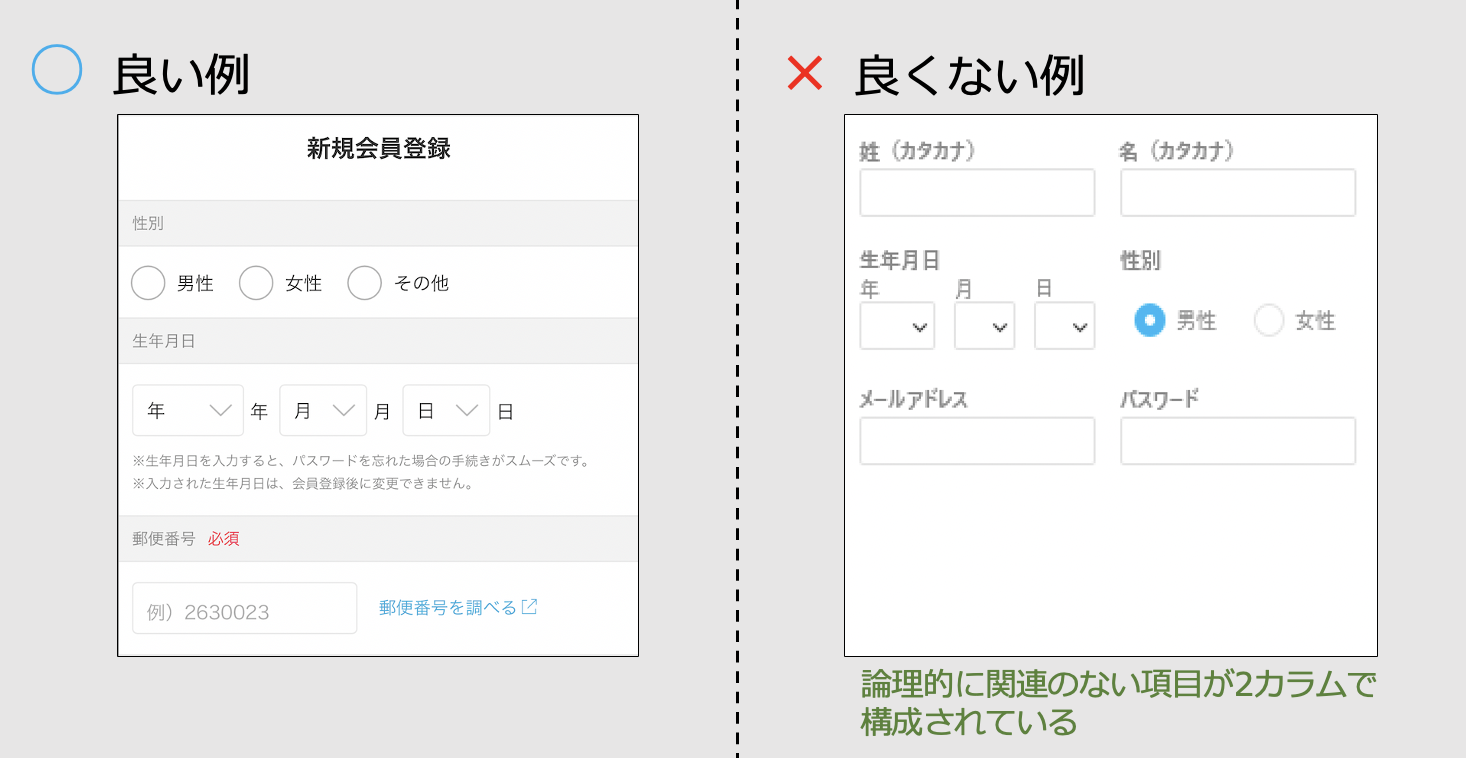
3. レイアウトは1カラムにする

良い例:ZOZOTOWN(アプリ) – 論理的に関連のある項目は横並びにした上で、全体は1カラムで構成されています。
入力フォームは下に縦に進んでいくことが自然な動きのため、論理的に関連の無い項目を複数カラムに分けてレイアウトするのは避けましょう。
今回はスマホのサイトやアプリを対象としたため、この項目で良くない例のような構成をしているアプリやサイトは見当たりませんでしたが、PCでのデザインを行う際などには注意しましょう。
4. 文脈に沿った一般的な順序で並べる

良い例:UNIQLO(アプリ) – 登録に必要な情報を先に入力させた後、属性に関する情報を取得するような順序で並んでいる。
上の良くない例では、新規登録のフォームに入力しようとしているのにも関わらず、まず「性別」や「生年月日」を入力するようになっています。多くのサービスでは「メールアドレス」と「パスワード」を提供すれば、登録は完了できるという期待があるため、これから登録をしようとしているユーザーの期待には沿っていないかもしれません。
そのように考えると、「郵便番号」の位置も、敢えてメールアドレスとパスワードの間に設置するのには違和感があります。
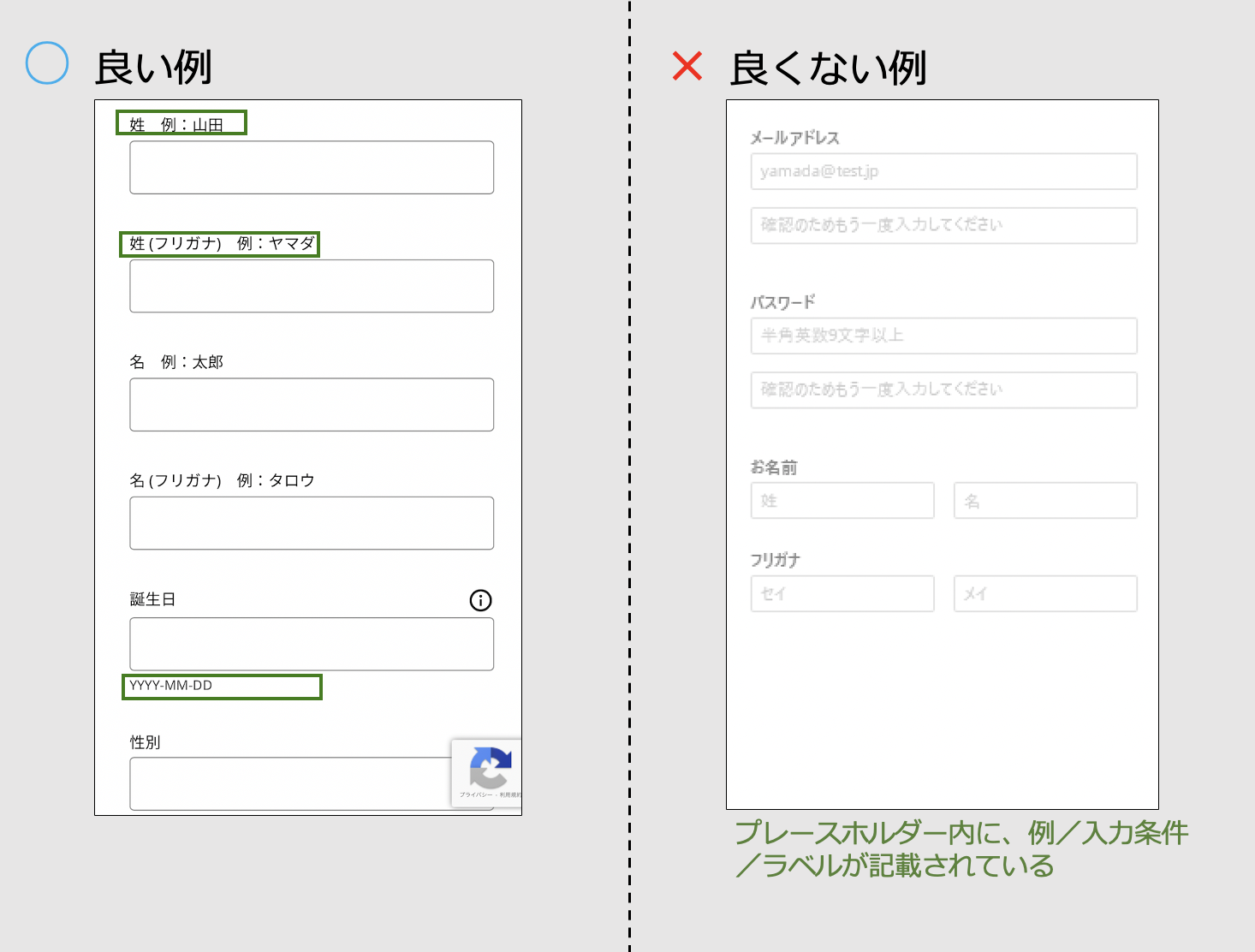
5. プレースホルダテキストは利用しない

良い例:IKEA(アプリ) – プレースホルダーの中ではなく、入力欄のすぐ近くに入力要件や例を記載している。
例やラベルは入力欄の外に明示的に設置しましょう。
プレースホルダテキスト内に、例、ラベル、入力要件(文字制限や文字数)を記載している例を非常によく見かけますが、プレースホルダーにテキストを設置することは、以下のようないくつものユーザビリティ上の問題をはらんでいます。
- 入力時には消えてしまうので、入力しながら例や要件を見られない
- 例が記入されている場合、自動入力されたものだと勘違いしてしまう
- 項目ラベルが設置されている場合、入力時には消えてしまうので、何を入力しているのか分からなくなる
本記事とあわせておすすめの無料セミナー

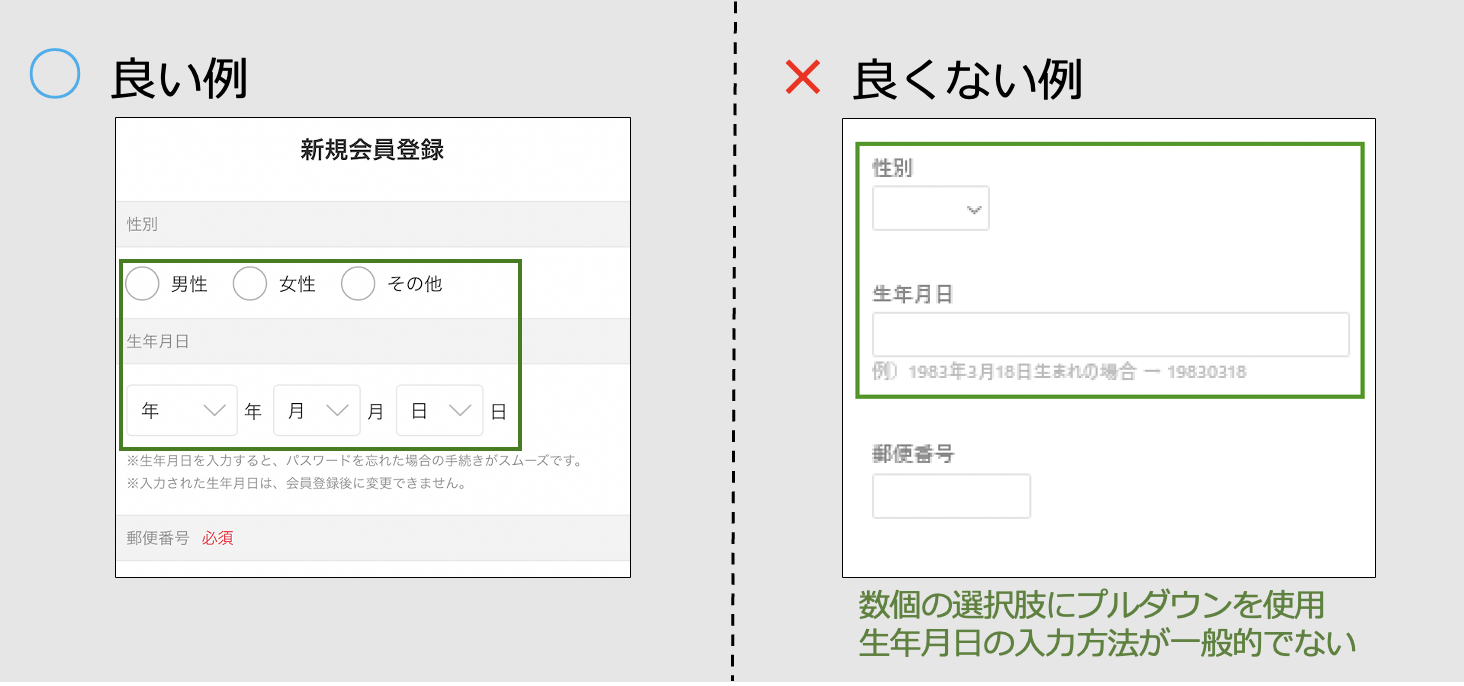
6. 適切な入力方式を用いる

良い例:ZOZOTOWN(アプリ) – 数個の選択肢にはラジオボタンを、生年月日といった定形の入力にはプルダウンを採用しています。
期待される入力に対して、適切な入力方式を選択しましょう。上の良くない例のようにラジオボタンで並べても多くない項目数の選択に対して、ユーザーにプルダウンを開かせるのは、ワンタップ多く操作させることになるためおすすめしません。
また、選択肢が多くなる場合も工夫が必要です。よく見るのは、登録時に受信するメールマガジンを選ばせるケースです。30件程のブランド別メールマガジンがテキストだけで並べられて、その中から受信したいものをチェックボックスで選ばせるといった例もありました。こういった場合も、うまくカテゴリー分けをしたり、ブランドロゴを用いるなど、選択しやすくする工夫が必要です。

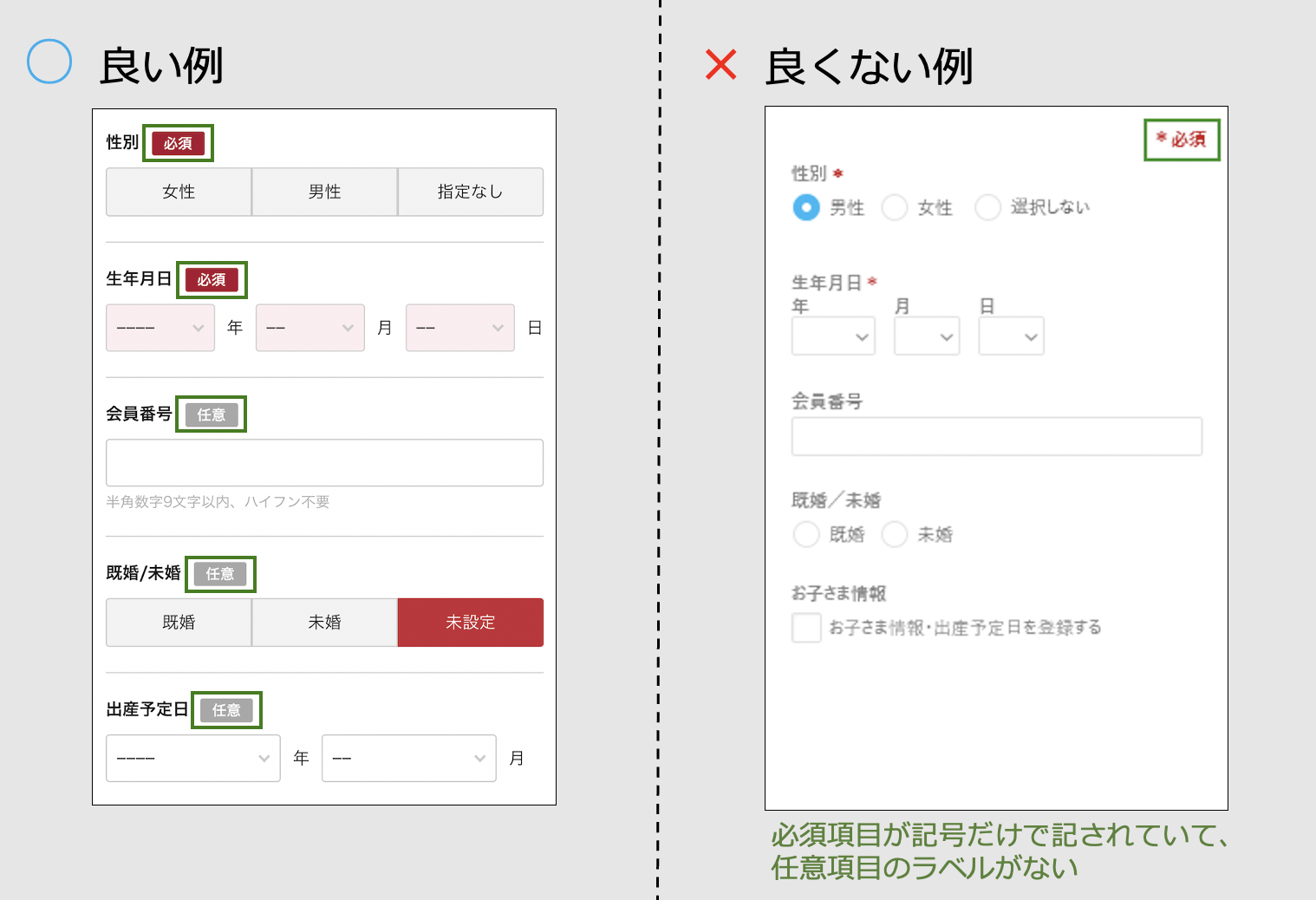
7. 必須項目と任意項目を見分けやすくする

良い例:ベルメゾン(アプリ) – 「必須」ラベルと「任意」ラベルが省略せずきちんと記載されています。
フォーム全体の項目数を減らすために、任意の入力欄は極力設置しない方が好ましいですが、設置する場合は、必須の項目と任意の項目の違いを明確に示しましょう。
また、必須にはラベルを付けて、任意の項目にはラベルが付いていないものをよく見かけますが、任意の方にもラベルを付けた方がユーザーは迷いませんし、どの項目が省略できるのかが明確なので、ユーザーによっては「次へ」ボタンにたどり着くまでの時間を短くすることにも繋がります。 何も付いていないから「任意だろう/必須だろう」と推測させるフォームは良くありません。
8. 入力フォーマットや制限を予め明示する

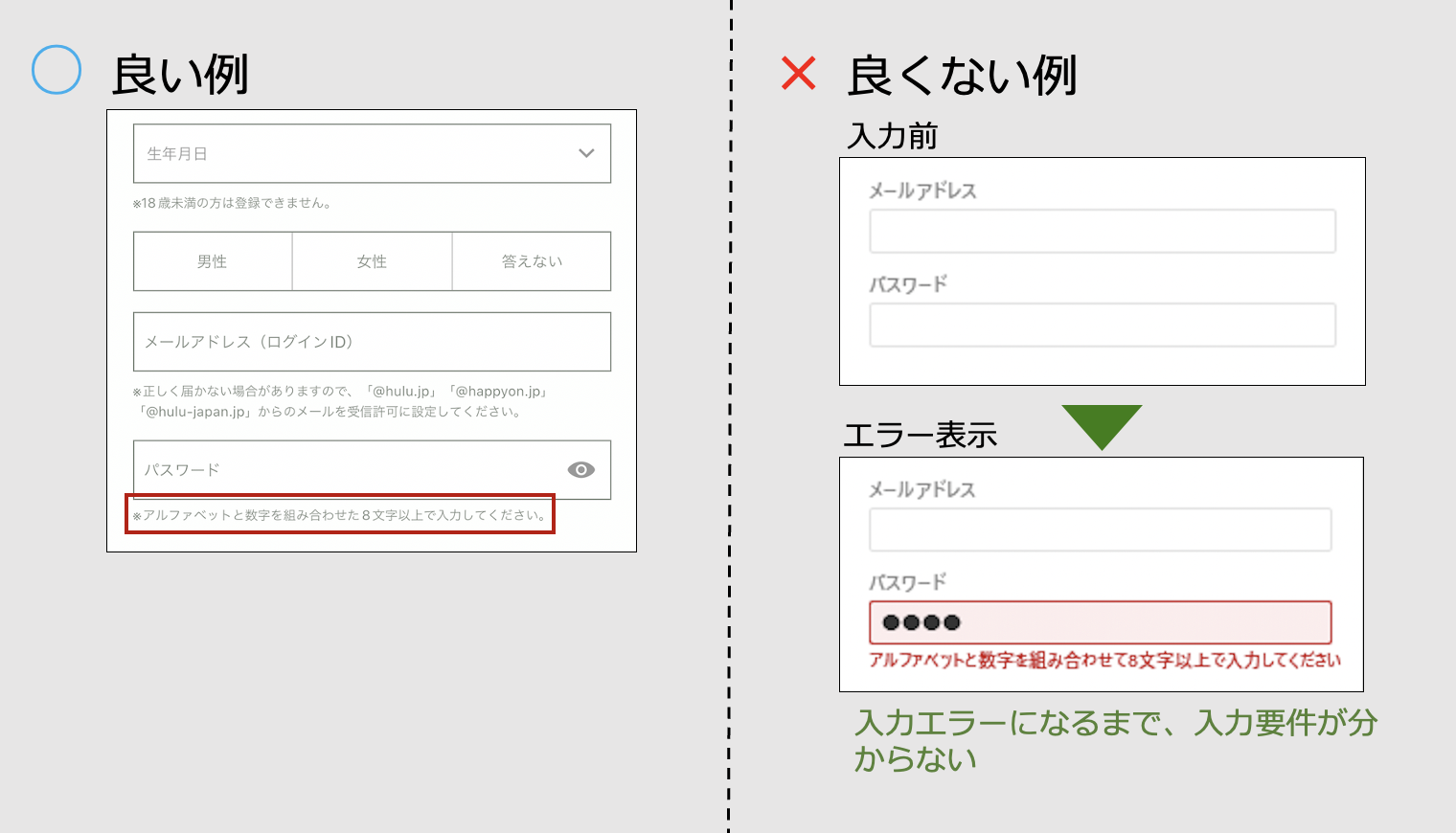
良い例:hulu(アプリ) – 入力要件を入力欄直下に明示しており、入力時にも見ることができます。
入力フォーマットや入力時の制限は、入力前に予め明示しましょう。ユーザーがエラーを起こしてから表示するのは、ユーザーに二度手間を強いることになり不親切です。
また、記載する場合はプレースホルダー内ではなく、入力欄の外に記載するようにしましょう。プレースホルダー内だと、まさに入力しているその瞬間、その注意書きは読めなくなります。
9. 誤って入力をクリアしてしまうようなボタンを設置しない

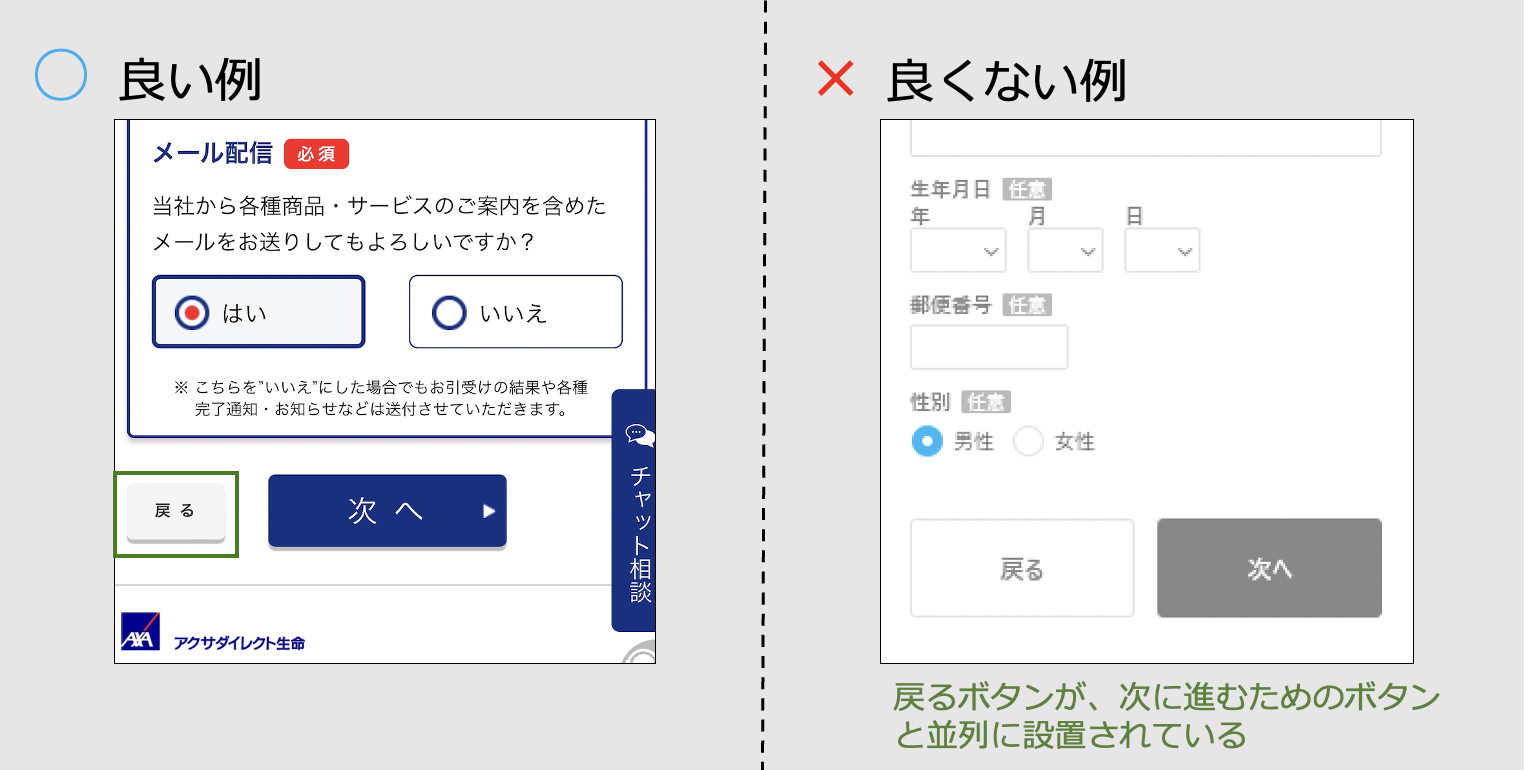
良い例:アクサダイレクト(サイト) – 戻るボタンは控えめに設置されており、ユーザーが誤タップしづらくしています。
一昔前までは、入力を最初からやり直すという、あまり需要のない行為のために「入力内容をクリア」するためのボタンが設置されている場合がありましたが、さすがに今回ベンチマークを行っている中ではそのようなボタンが設置されている例はありませんでした。
似たような話で、「ステップを戻る」ためのボタンがあります。ユーザーが誤って押してしまい、入力を再度やり直す必要が出てくるのを避けるため、次のステップに進むボタンと並列には設置しないなどの工夫が必要です。
10. エラーは分かりやすく表示する

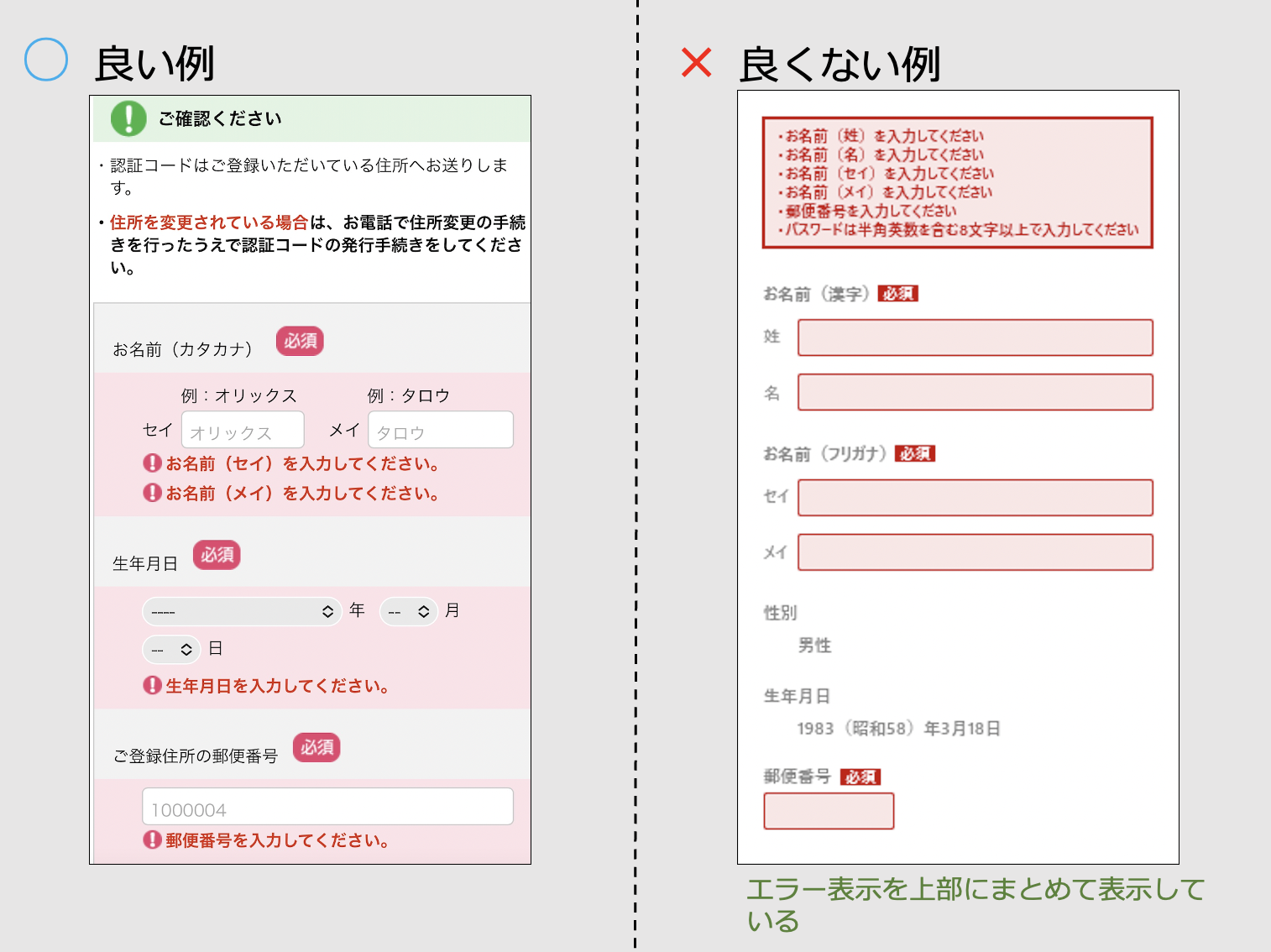
良い例:オリックス生命(サイト) – エラー箇所ごとにどのように直すのかが表示され、エラー箇所までスクロールして戻ってくれます。
入力エラーがある場合は、まずエラーがある場所をわかりやすく示しましょう。そして、何が間違っていてどのように直せばよいのかを明記しましょう。
良い例のように、直接エラー場所までスクロールしてくれた上で、赤字で太く、何が間違っているのかが記載されていると、直感的にどう修正すれば良いのか分かりやすいですよね。
11. リアルタイムエラーを表示する場合は正しいタイミングで

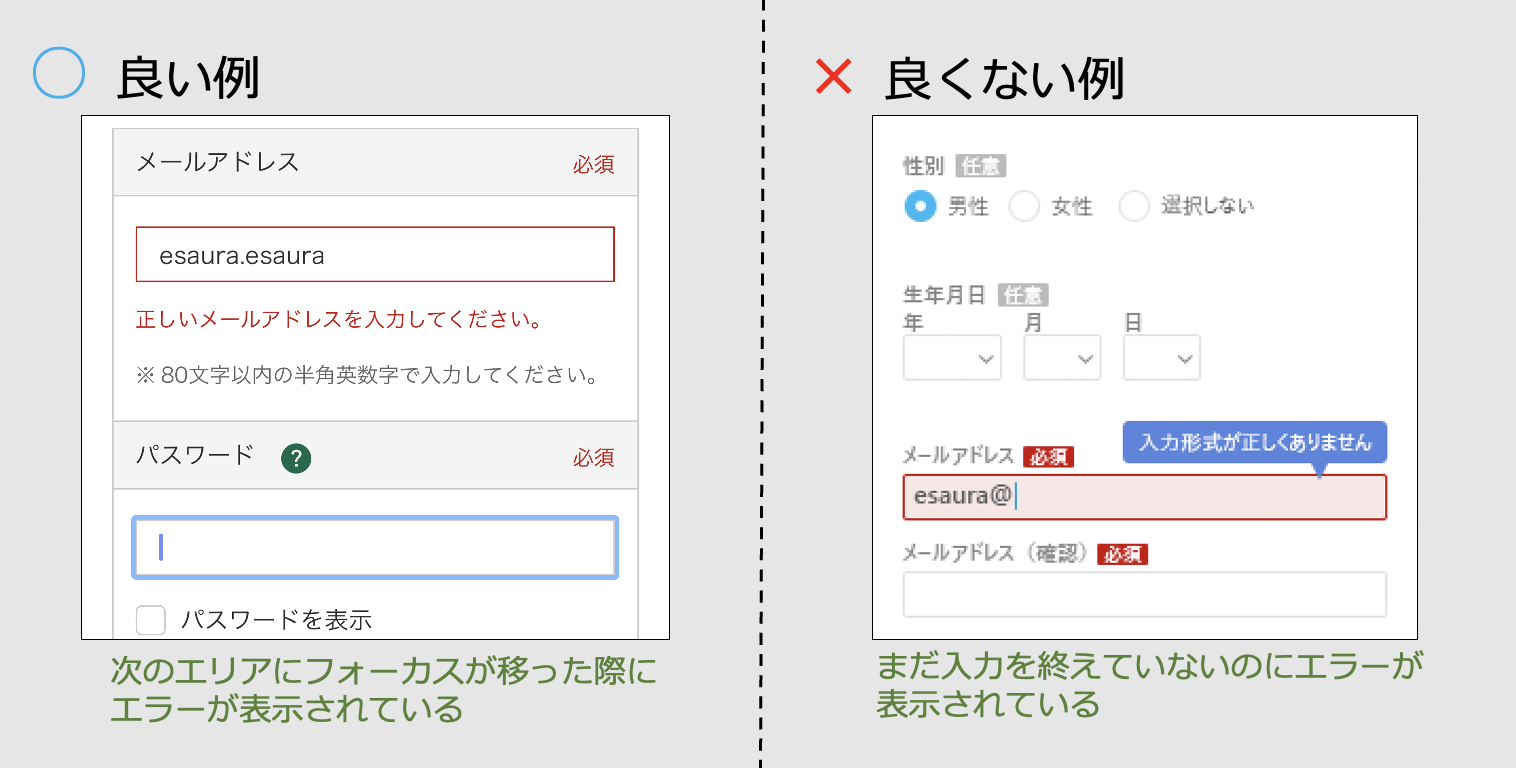
良い例:CAINZ(アプリ) – メールアドレスの入力エラーは、入力を終えたタイミングでお知らせしてくれる。
最近は入力中にリアルタイムでエラーを表示してくれるサイトやアプリも増えました。的確に使用されれば有効なのですが、誤った使われ方をするとユーザーが混乱します。
上の良くない例のように、まだメールアドレスを入力している最中、「@」を入れた瞬間、形式が異なるというメッセージを見てしまうと、「メールアドレス」を入力する欄ではないのだと勘違いを起こし、混乱してしまいます。
なお、必ずしも入力中には表示してはいけない、という話ではなく、例えば「パスワードの安全性」のチェックなどは入力中に随時表示が変わったほうが親切ですし、項目によってタイミングを検討する必要があります。
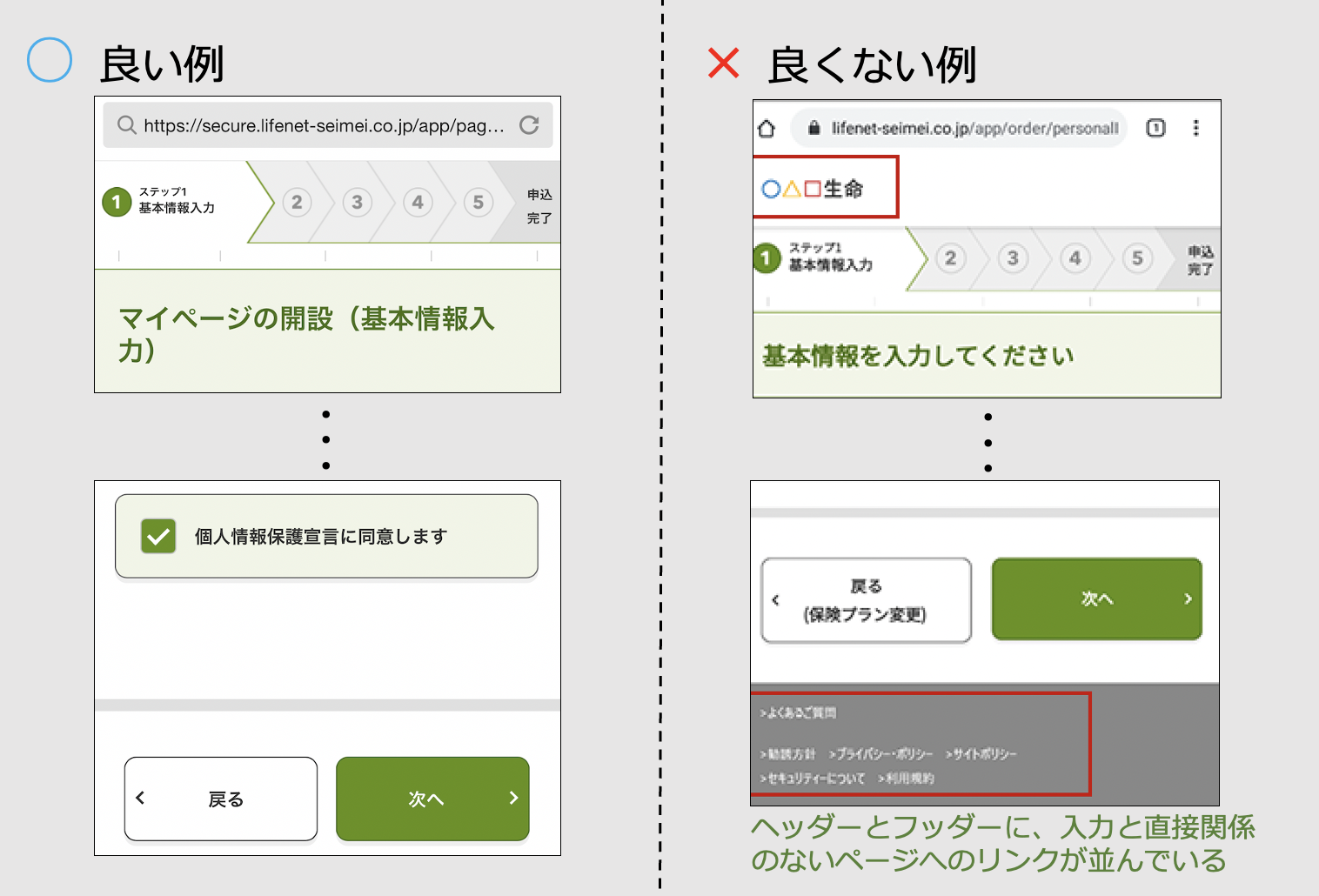
12. 余計なリンクを設置しない

良い例:ライフネット生命(サイト) – サイト共通のヘッダーやフッターが、入力を進めている最中は表示されていません。
入力中に余計なリンクが設置されていると、ユーザーの離脱を誘発します。よく見られるのが、ヘッダーやフッターが通常のサイトと同様に表示されており、ロゴがトップページにリンクしていたりフッターメニューが表示されている場合などです。入力途中で別のページへ遷移してしまった場合、入力内容は消えたものだと思いユーザーは二度と戻ってこないかも知れません。
まとめ:ユーザーテストでもフォームの検証を
今回いくつかのサイトやアプリのフォームを実際にベンチマークしてみましたが、各社できるだけシンプル且つ分かりやすくしようとしているという印象がありました。「フォームはこうすべき」というセオリー的な情報は、今回の記事も含めたくさん溢れているので、参考にしながらきちんとユーザーをゴールまで導くフォームを実装したいものですね。
一方で、作ったフォームが想定した通りに使われているかどうかは実際にユーザーが使っているところを見ない限りは分かりません。フォームの改善を行おうという場合は、セオリー的な情報の収集と合わせて、是非ユーザーテストを行ってみるのもおすすめします。
ユーザーテストについて、詳しく学びたいという方のために、無料セミナーのアーカイブ動画を公開しています。こちらもぜひご利用ください。
アーカイブ動画:ユーザーテストの進め方&現場でつまずく7つのポイントとは
ユーザーを迷わせないフォームを作りたい、ユーザーが実際にフォームを使っているところを見て課題を見つけたい、とお考えの方はご相談に乗りますので、ぜひお問い合わせください。