Webマーケティングを中心とするデジタルマーケティングにおいて、ビジネス成果を生み出せるデザインとそうでないデザインの違いは何でしょうか?また、安定して高い成果を生み出すデザインを、私たちはどのように生み出していけば良いのでしょうか?
本日は、そのようなお悩みに応えるべく、UI/UX改善の切り札としてユーザーテストと並ぶ定番手法である『シナリオ』をご紹介します。デザイナーの方はもちろんのこと、UXデザインを学んでいるディレクターをはじめとする非デザイナーの皆さんにも、ぜひお読みいただきたい内容です。

本記事とあわせておすすめの無料セミナー

目次
1. UXデザインにおけるシナリオの基本
皆さんは、『シナリオ』というUXデザイン手法を聞いたことがありますか?よく耳にはするが、実際に使ったことはないという方が多いのではないでしょうか。UXデザインにおいて、ペルソナやカスタマージャーニーマップほどの市民権は得ていないかもしれませんが、この『シナリオ』をマスターすることによって、あなたのデザインは驚くほど成果を出せるようになるはずです。
1-1. シナリオ(ユーザーシナリオ)とは
シナリオは、ユーザーがあなたの製品・サービスを使ってどのようにゴールを達成するのかという仮説を物語として表現するデザイン手法です。ペルソナがユーザーの現状(As-Is)をモデル化したものであるとするならば、シナリオはユーザーの将来(To-Be)を描写したものであると言えます。
1-2. シナリオの基本構成とサンプル
シナリオは、ユーザー主人公とした物語として「あなたの製品・サービスを使うことで、このようにゴールを達成することができた」というサクセスストーリーを文章で書きます。シンプルゆえに自由度が高すぎるという側面もありますが、以下の4点を基本的な構成として考えると良いでしょう。
1)誰が(ペルソナ)
2)どういう状況にいて(スタート)
3)何をするために(ゴール)
4)何を見て、何を考えて、どう行動するのか(プロセス)

逆に考えるとこれは、「ユーザーはあなたの製品・サービスをこのように使うことで、ゴールを達成することができるはずだ」という仮説だとみなすことができます。
1-3. どのようなときにシナリオを書くのか
シナリオは、描写するユーザー体験の粒度をコントロールすることで、様々な用途に活用できますが、主に以下の2つの場面で使うことになるでしょう。
1)コンセプトを具体化するとき
ユーザーにどのような価値を提供するのか、その価値をどのような体験によって実現するのかを検討し、必要となるタスクとゴールを要件として抽出します。シナリオをベースに検討する場合は、高い粒度でユーザー体験を描写します。一方、私たちは、この用途のときには、より手軽に扱えるストーリーボードを使うことが多くなっています。
→ シナリオからタスクとゴールの要件を抽出する
2)デザインを具体化するとき
ユーザーがゴールを達成するために、何のタスクをどのようにこなしていくのかをシナリオをベースに検討し、ナビゲーションやコンテンツなどのデザイン要件を抽出します。あるいは、UI/UX改善プロジェクトで、どこをどう改善すればより効果が出るのかを検討するときにもシナリオを書きます。
→ シナリオからデザインの要件を抽出する
2. 成果を生むデザインとは
UXデザインに限った話ではなく、Webマーケティングを中心としたデジタルマーケティング全般の話として、何かしらのビジネス成果を生み出せるデザインとそうでないデザインの違いは何でしょうか?もちろん、色々な考え方があると思いますが、この問いに対する私たちの答えは非常にシンプルです。
- 『成果を生むデザインは、行動を喚起する』
購入や登録といったコンバージョンが起きるためには、ユーザーの行動が連鎖的に起こる必要があります。つまり、行動の「喚起(と連鎖)」が成果をもたらす必要条件ということになります。
一方で、デザインが “直接的” にこうした行動を生み出しているわけではないことには注意が必要です。ユーザーの行動を直に操ることはできません。デザインを見たユーザーの心理に何かしらの変化があってはじめて、行動は起こります。これは、私たちデザイナーが正確に理解すべき構造的な事実です。

すなわち、行動を喚起するデザインを生み出すには、ユーザーの心理をどう変化させなければならないのかを知ることが最も重要です。ところが多くの現場では、この “心理の変化” を極めて曖昧にしたままデザインが進められています。私が、UXデザインを学び始めたデザインチームにシナリオの活用を強くおすすめするのは、シナリオが、ブラックボックスになりがちな “心理の変化” を可視化してくれるツールだからです。
- シナリオは、行動の喚起に必要な “心理の変化” を可視化してくれる
3. なぜ、シナリオなのか
シナリオを正しく活用することで、UXデザインチームは大きな恩恵にあずかることができます。ここでは、シナリオを導入するメリットを整理しておきます。
3-1. 重要なタスクにフォーカスできる
ユーザーは、製品・サービスを通して価値を手に入れるために、通常、多数のタスクをこなしていかなければなりません。それらすべてのタスクに対してシナリオを書くのではなく、重要なものに絞って書きます。「ユーザーにとって何が重要なタスクなのか」を考える良いきっかけになるでしょう。
3-2. タスクごとの山場を捉えられる
ユーザーがタスクを遂行する中で、どこかに一つでも大きな穴が空いていれば、そこでゲームオーバーとなってしまいます。ここで重要なのは、タスクを点(画面ごと)ではなく線(画面群)で捉える観点です。
- タスクは点(画面ごと)ではなく線(画面群)で捉える
例えば、業務用ECサイトの改善を考えてみましょう。商品一覧、検索、詳細、カートなど多数の画面があり、一種類ずつ順番に改善していくのも手ではありますが、あまりおすすめしません。ユーザーが目にするのは、例えば、「トップから検索を経由して一覧に入り、詳細を見ては一覧に戻るという操作を繰り返したあとに、買いたい商品を絞ってカートに入れる」という一連の行動に伴う画面群です。確実に成果を狙うのであれば、この一連の行動における山場を探る必要があります。

シナリオは画面ごとではなく、タスクごとに発生する一連の行動を記述します。特に意識していなくても、点ではなく線で考えることができるため、タスクの山場を捉えやすくなるでしょう。
3-3. ユーザーの心理が可視化される
2章でもご説明しましたが、成果を生むデザインはユーザーの心理に変化を起こし、行動を喚起します。これを偶然ではなく、再現性を持って起こすためには、「行動を喚起するために、ユーザーの心理にどんな変化を起こさなければならないのか」「どうすれば、そのような変化を起こせるのか」を知らなければなりません。シナリオに記述するのは、まさにこの2点です。
- ユーザーの心理にどのような変化を起こさなければならないのか(What)
- どうやって、そのような変化を起こすのか(How)
私たちは、ユーザーの行動そのものを直接的に変えることはできません。できるのは、デザインによってユーザーの心理に影響を与えることで間接的に行動を起こしてもらうことだけです。UXデザインでは、”ユーザーの体験をデザインする” と言いますが、その体験を実現するのに必要なのは、ユーザーの一つひとつの行動の連鎖です。個々の行動を制御できなければ、その集合体である体験を実現することは難しいでしょう。
3-4. デザインの役割が明確になる
シナリオを書くことによって、デザインが果たすべき役割を明確に定義できます。一般化するならば、以下のように整理できるでしょうか。
デザインの役割とは…
「○○という行動を喚起するために、ユーザーの心理に◇◇という変化を起こすこと」
さらに、その役割を果たすためには何が必要かという観点で、ナビゲーション、コンテンツなどのデザイン要件を抽出することができる点も、デザイナーとしては嬉しいところです。
ところで皆さんは、できあがったデザインを見たチームの “視野が一気に狭くなる” という経験をしたことはありませんか?デザインには、思考を具体レベルに落としやすいという利点がある一方で、きちんと意識をしておかないと簡単に目的を見失ってしまう怖さもあります。

言うまでもなく、何のためのデザインなのかをチームで共有することは大切です。デザイナーの経験や感性だけにまかせるのではなく、シナリオとして誰もがわかる形で言語化しておくことで、これが何のためのデザインなのかをチーム全員が常に意識できるようになるでしょう。
3-5. 仮説検証サイクルが回り始める
通常のWebマーケティングを中心とするデジタルマーケティング同様、UXデザインにおいてもやはり仮説検証の考え方は重要です。ここで言う仮説とは、単純化すると、成果の源となる以下の方程式が成り立つことに他なりません。
X:デザイン + Y:心理の変化 = Z:行動
多くの現場では、上記の “心理の変化” という変数をブラックボックスにしたまま仮説検証を回そうとしていますが、それではこの方程式を解くことができません。よく、「デザイン改修によって成果が出た(または出なかった)が、その理由がわからない…」という声を聞きますが、それは経験という名のカンでデザイン変更を繰り返しているだけの運試しであって、仮説検証とは呼べないのです。
検証すべきはデザインそのものではなく、その要件としてのシナリオです。シナリオの中で、デザインが行動を喚起する理由としての “心理の変化” を可視化し、実際にそのような変化がユーザーの中で起きているのかを検証することではじめて、継続的な改善が可能になります。
4. UXデザインにおけるシナリオの書き方
シナリオは文章として記述されるので自由度が非常に高く、最初は何を書けば良いのかわからず悩んでしまうかもしれません。ここでは、基礎として身につけるべき最小限のステップをご紹介します。
4-1. 何のためにシナリオを書くのか
まず、シナリオを書く目的を整理しておきましょう。あなたの製品・サービスを利用するユーザーの行動と心理を可視化することで、どのようなビジネス成果を得ようとしているのでしょうか?
<例>
オンライン商談システムのサービスサイト(見込み顧客に新しいサービスを知ってもらい、お問い合わせや資料請求をしてもらうことを目的としたサイト)を立ち上げることになったと想定して、そのシナリオを書いてみることにします。
※注:コロナ禍が発生する前に、私たちがご支援した実案件にもとづく例です
目的
サービスサイトを通じた資料請求のコンバージョン率を高める
4-2. 重要なタスクはどれか
シナリオ化すべき重要なタスクを選定します。すべてのタスクに対してシナリオを書くのは現実的ではないため、重要なものに絞る必要があります。何を重要と定義するかはケースバイケースですが、取っ掛かりとして以下を参考にしてください。
<新規にデザインを起こしていくとき>
・コンセプトの実現に欠かせない、製品・サービスを象徴するタスク
(特に、価値提供に大きく寄与している、独自性が高いもの)
・全ユーザーが必ず乗り越えなければならないタスク
(特に、価値を受け取るためにクリアしなければならない難易度の高いハードル)
<既存のデザインを改善したいとき>
・改善インパクトの大きいタスク
(アクセス解析で特定されたボリュームゾーンまたはボトルネック)
<例>
サービスサイトは、通常、製品・サービスを購入すべきかどうかを判断するというタスクに特化した設計にすべきなので、タスク選定で迷うことはないでしょう。
タスク
オンライン商談サービスの導入を検討する
4-3. 誰が(シナリオの主人公)
誰の行動を描写しようとしているのかを定義します。いわゆるペルソナに相当する情報です。手元にペルソナが複数ある場合は、どのペルソナかを定義します。ペルソナがない場合であっても、シナリオを書こうとしているということは、ターゲットは決まっているはずなので、手元の情報を整理しておきましょう。ペルソナによって重要なタスクが変わる場合は、4-2の前にこちらの検討を済ませてください。
教科書的にはペルソナの検討を先に済ませるべきですが、相応の時間を要するため、実務上はいったん上記レベルの記述から始めてしまって構いません。ペルソナの検討に力を入れるのは、シナリオの精度が上がっていき、細部を描ききれなくなってきたと感じてからでも遅くはありません。
<例>
ペルソナ
大企業の営業部長・営業企画部長
・30〜40代男性
・500名以上
・ITリテラシーそれなりに高い
4-4. どういう状況で/何をするために(シナリオの背景)
今どういう状況にあって、これから何をしようとしているのかを定義します。シナリオのスタートとゴールを定めることになります。ゴールは絞りやすいと思いますが、スタートの状況は無限にバリエーションが存在し、何を書けば良いか迷うかもしれません。このシナリオで描写しようとしている行動に、大きな影響を与えると思う内容を選ぶようにしましょう。
<例>
下記には、状況設定として、このサービスに興味を持つことになる理由にあたる営業面での「課題感」、本サービスに対する「先入観」が書かれています。これらが、サービス導入の検討に大きな影響を与えるだろうという想定があるからです。
状況設定
オンライン商談が自社の課題にマッチしたソリューションになり得るのかを検討したい
インバウンドセールスに強い会社で、日々、新規を中心とした顧客からたくさんのお問い合わせをもらっているが、人手が足りずタイムリーに答えられていないことが課題になっている。オンライン商談には興味を持ち始めたところ。実用に耐えうるのか、エンドに反感を持たれないかを気にしていて、まだ迷っている。
ゴール
より具体的な検討ができる情報を今すぐ入手できた
・自社の課題を解決してくれそうだという期待が持てた
・代替手段や他社サービスよりも優れていそうだという期待が持てた ・検討に必要な予備知識や、比較基準がクリアになった
・検討に必要な予備知識や、比較基準がクリアになった
4-5. 何を見て、何を考えて、どう行動するのか(メイン)
ペルソナがスタートからゴールに至るまでの間に
1)何を見て
2)何を考えて(心理)
3)どう行動するのか(行動)
を描写していきます。ここでは、技術がどうなっているか、どんな機能があるかなどを説明する必要はありません。あくまでも、ユーザーが目にするもの、考えることが中心となります。
<例>
サービスサイトにおいてユーザーは、情報の探索と閲覧を繰り返します。行動としては単純(スクロールやクリック)なので、下記では記載を省略しています。難しいのは、1)何を見て、2)何を考えて、の2つです。シナリオの目的は資料請求のコンバージョン率を高めることなので、導入の意思決定まではさせなくて構いませんが、「資料請求だったらしても良いかな」というモチベーションを持ってもらうところまでは確実に超えていかなければなりません。
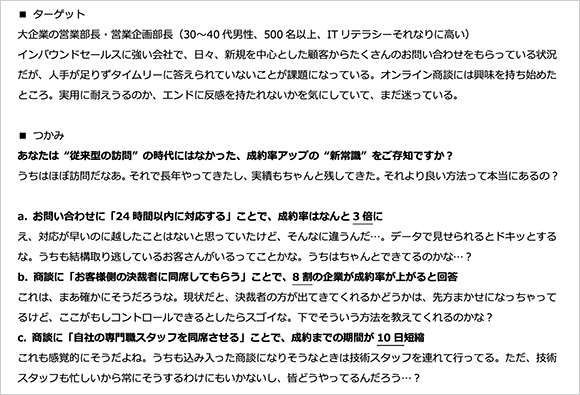
メインパート(一部のみ)
あなたは “従来型の訪問” の時代にはなかった、成約率アップの “新常識” をご存知ですか?
うちはほぼ訪問だなあ。それで長年やってきたし、実績もちゃんと残してきた。それより良い方法って本当にあるの?
a. お問い合わせに「24時間以内に対応する」ことで、成約率はなんと3倍に
え、対応が早いのに越したことはないと思っていたけど、そんなに違うんだ…。データで見せられるとドキッとするな。うちも結構取り逃しているお客さんがいるってことかな。うちはちゃんとできてるのかな…?
b. 商談に「お客様側の決裁者に同席してもらう」ことで、8割の企業が成約率が上がると回答
これは、まあ確かにそうだろうな。現状だと、決裁者の方が出てきてくれるかどうかは、先方まかせになっちゃってるけど、ここがもしコントロールできるとしたらスゴイな。下でそういう方法を教えてくれるのかな?
オンライン商談というソリューションに対して懐疑的なユーザーが、先入観を乗り越えて、モチベーションを高めていき、どのように資料請求に至るのか。厳選された情報のみでハードルを超えてもらうためには、何をどの順番で見せるべきなのか。これらがシナリオ検討の肝となります。
5. シナリオの導入にあたってのFAQ
最後に、シナリオ導入にあたってよくあるご質問にお答えします。
Q1. シナリオは必須?どんな製品・サービスにでも使えるの?
シナリオを書くこと自体は必須ではありません。シナリオは、ユーザーの行動とその背後にある心理を可視化することを特徴とするので、特に、ユーザーの心の中の動きが複雑な製品・サービス、あるいはタスクに効果的です。
- お問い合わせをするか否かを判断しなければならない会社サイト、サービスページ
- 複数の商品の比較検討が発生するECサイト、比較サイト
- キーワード化しづらい不慣れな情報を探し出さなければならない行政サイト
- 複数のタスクの入り口としての利用が想定されるポータルサイト
- 難易度の高い意思決定が求められる転職、結婚、不動産などに関わるサービス
- 不安の解消や興味喚起など、人の意識を変えることを目的にしている情報提供サービス
- 商談、教育、家庭など様々な利用シーンが考えられる電子機器
一方で、入力フォームのように、何をしないといけないかは明確で、作業のわかりやすさや効率が重視されるケースでは、シナリオを書かないこともよくあります。
Q2. シナリオを書く時間がない…それだけの価値があるの?
デザインをつくる前にシナリオを書くことで、どの程度のクオリティ向上が見込めるのか。これを言葉で説明するのは難しいですが、私の経験上、以下のようなケースでは特にはっきりと効果が現れるため、プラスの時間をかけてでもシナリオを作成いただくことをおすすめしています。
- 0→1で新規のデザインを描き起こすとき
- 他社サイトなど参考になるものが見当たらない(あってもクオリティが低い)
- デザイン改善を繰り返しても、成果が頭打ちになっている
- 初回のユーザーテストでは成果を出せたが、2回目以降で出せなくなった
- なぜ、成果が出たのか/出なかったのか、理由を説明できない
- 担当デザイナーの経験が浅い
- 最後になって社長にデザインをひっくり返されることに悩んでいる…
シナリオはデザインの要件に相当するものなので、シナリオに記載される内容は多かれ少なかれ、チームで議論したり頭の中で検討したりしているはずです。あとはそれをドキュメントとして視覚化するかどうか ですが、しっかり検討できていれば、それほど作業時間はかかりません。3章で述べたような恩恵を考えれば、十二分に見返りがあるのではないでしょうか。
Q3. シナリオって誰が書くの?
シナリオをデザイン業務の一貫と捉えるとデザイナーが書くべきかもしれませんし、デザイン要件を整理する工程だと捉えるとディレクターが書くべきかもしれませんが、私は「誰が書いても良い」と思っています。ただし、シナリオに書かれるようなユーザーの心理は、間違いなくチーム全員が深く理解しておくべきことですので、ドキュメントを書くのは誰でも良いですが、シナリオの中身を検討するのはチーム全員でやるべきだというのが私の考えです。
Q4. シナリオには妄想を書いても良い?書いた後、どうする?
シナリオに書かれるのは、こういうものを見せれば、ユーザーはこう思うから、結果として行動してくれるはずだよねという仮説に過ぎません。仮説は検証しなければ、改善にはつながりません。必ず検証をしましょう。
1)量的な検証:シナリオにもとづくデザインによって、どのような成果=数字が出たか
(代表的な手法:アクセス解析)
2)質的な検証:シナリオに書かれたユーザー心理の変化が実際に起きたか
(代表的な手法:ユーザーテスト)
Q5. ストーリーボードとどう違う?
シナリオは、描写するユーザー体験の粒度をコントロールすることで、様々な用途に活用できます。実際にそのような書き方を提唱した書籍もありますので、参考にしてみてください。
粒度を自在にコントロールできるようになるには、かなりの訓練を要するため、代わりに、私たちは用途によってツール自体を使い分けることをおすすめしています。
- ストーリーボード:コンセプトを具体化するとき(価値の正しさを検証する)
- シナリオ:デザインを具体化するとき(価値の伝え方を検証する)
6. まとめ:シナリオを制するものはUXデザインを制す
シナリオは、ユーザーがゴールを達成するまでの行動と心理を可視化し、検証できるようにするツールです。UXデザインアプローチによる仮説検証において、検証すべきはデザインそのものではなく、その要件としてのシナリオであるという点がポイントです。デザイナーのカンとウンだけでは、継続的に成果を生み出し続けることはできません。
成果に直結するシナリオを書いてみたいと思った方はご相談に乗りますので、ぜひお問い合わせください。