本記事は「Web Designing 2018年2月号」向けに寄稿した内容を、本ブログ向けに編集し、掲載するものです。
自社サイトのUXを見直してはみたけれど、その効果をどう測れば良いのか…
このようなお悩みはありませんか?Webサイトを成長させていくためには、効果測定とそこからのアクションが欠かせません。本コラムでは、UXの効果測定における基本的な考え方と、明日から業務で使える評価指標検討ワークシートをご紹介します。

目次
なぜ、効果測定をするのか
UXデザインのゴールは、ユーザーの満足とビジネスの成果が循環する仕組みを創り出すことです。UXの効果測定は、その活動がうまくいっているのかを知り、次のアクションを起こすために行われます。ビジネスの成果を追いかけるだけでなく、ユーザーのもとでいったい何が起きているのかを知ったうえで、改善に向けて行動することが大切です。
UXデザインにおける効果測定の特徴
Webサイトの効果測定というと、通常のアクセス解析を思い浮かべる方も多いと思います。もちろん重なる部分も多々ありますが、ここではUXデザインにおける効果測定に特有のポイントを3つご紹介します。
ポイント1. シナリオにもとづく仮説検証である
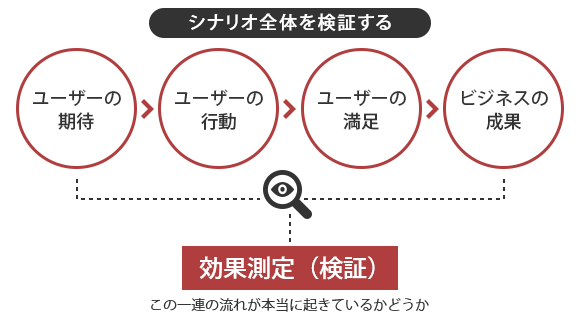
UXの効果測定は、「シナリオで定義した体験が実際に起きているのか」「それによって求めるビジネスの成果が生まれているのか」を検証するための活動です。
Webサイトを対象にする場合、特に難しいのは前者です。通常、1つの体験は複数の『行動』によって構成されますが、アクセス解析ツールの多くは、一人ひとりの『行動』を線で追いかけることが苦手で、実際のところ何が起きているのか見えづらいからです。
そこで、UXの効果測定としてアクセス解析を行う際は、ユーザーが特定の行動をとったことを表す量的な指標をシナリオで定義した順番につなぎ合わせることで、「傾向として、どこまで意図した体験が実現しているか(どこで脱落しているか)」を確認するところから始めると良いでしょう。なお、他所から指標だけ借りてきたような効果測定は、仮説がないためうまく機能しない点にご注意ください。

ポイント2. ユーザーの心理を可視化する活動である
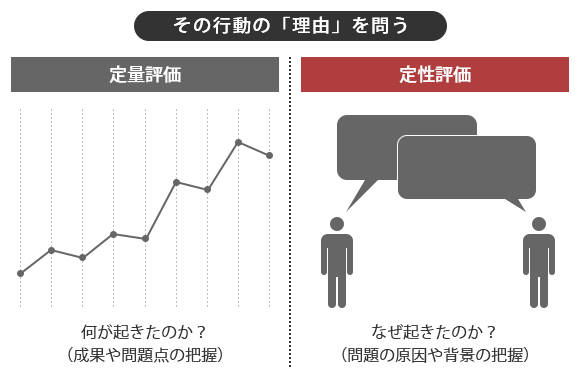
UXの効果測定においてキーになるのは、ユーザーの心理に着目した定性評価です。
アクセス解析を代表とする定量評価は、ビジネスの成果を追いかけたり、ボトルネックを発見したりすることには向いていますが、「なぜ、その問題が起きたのか」という原因を特定することができないため、改善につながる具体的な気づきや学びを得ることには向いていません。
一方、ユーザーテストを代表とする定性評価では、「なぜ、そのような行動を取ったのか」という理由や「結果的にどう思ったのか」という感情を、詳細に把握することができます。数字には現れないユーザーの心理を知ることにより、ユーザーの関心、期待や不安をふまえた “正しい” 改善策を考えることができるようになるのです。改善のアクションを起こすうえで、欠かせない工程だと言えるでしょう。

ポイント3:事業の価値を問い直す活動である
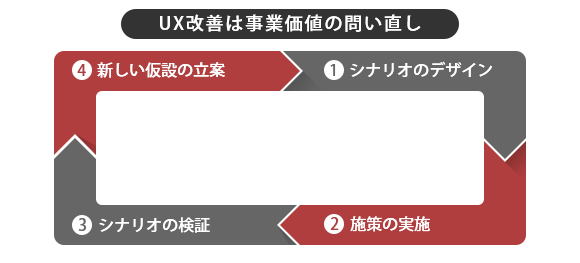
UXの効果測定では、物差しであるシナリオ自身の検証とリデザインを行います。
特に、新規事業においては、成功の法則とも言うべき理想のシナリオがまだ見えていません。よって、シナリオ自体を大胆に進化させていく必要があるのですが、現場では手元にある(暫定的であるはずの)シナリオの中で、改善という名の “部分最適” を繰り返すという事態に陥りがちです。
スピードが求められるUI(Webサイト)の改善とは異なる時間軸で、UIの外の世界を含めてユーザーに提供すべき価値とは何かを問い直し、シナリオを一度壊してリデザインしていく視点と勇気を持てるかが、UXデザインの成否を決めると言っても過言ではありません。

どうやって評価指標を決めれば良いのか
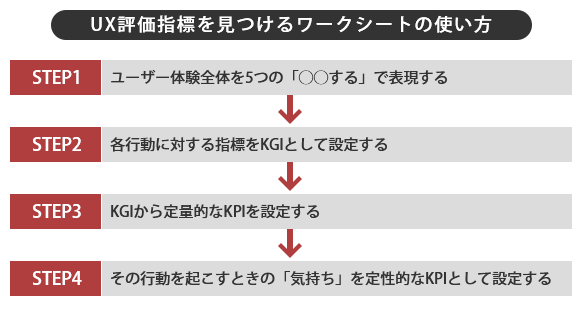
ここではワークシートを使って、評価指標を見つけることができる基本的な方法をご紹介します。

ワークシートをダウンロードする(PDF / 64.2 KB)

STEP1. ユーザーの体験全体を俯瞰する
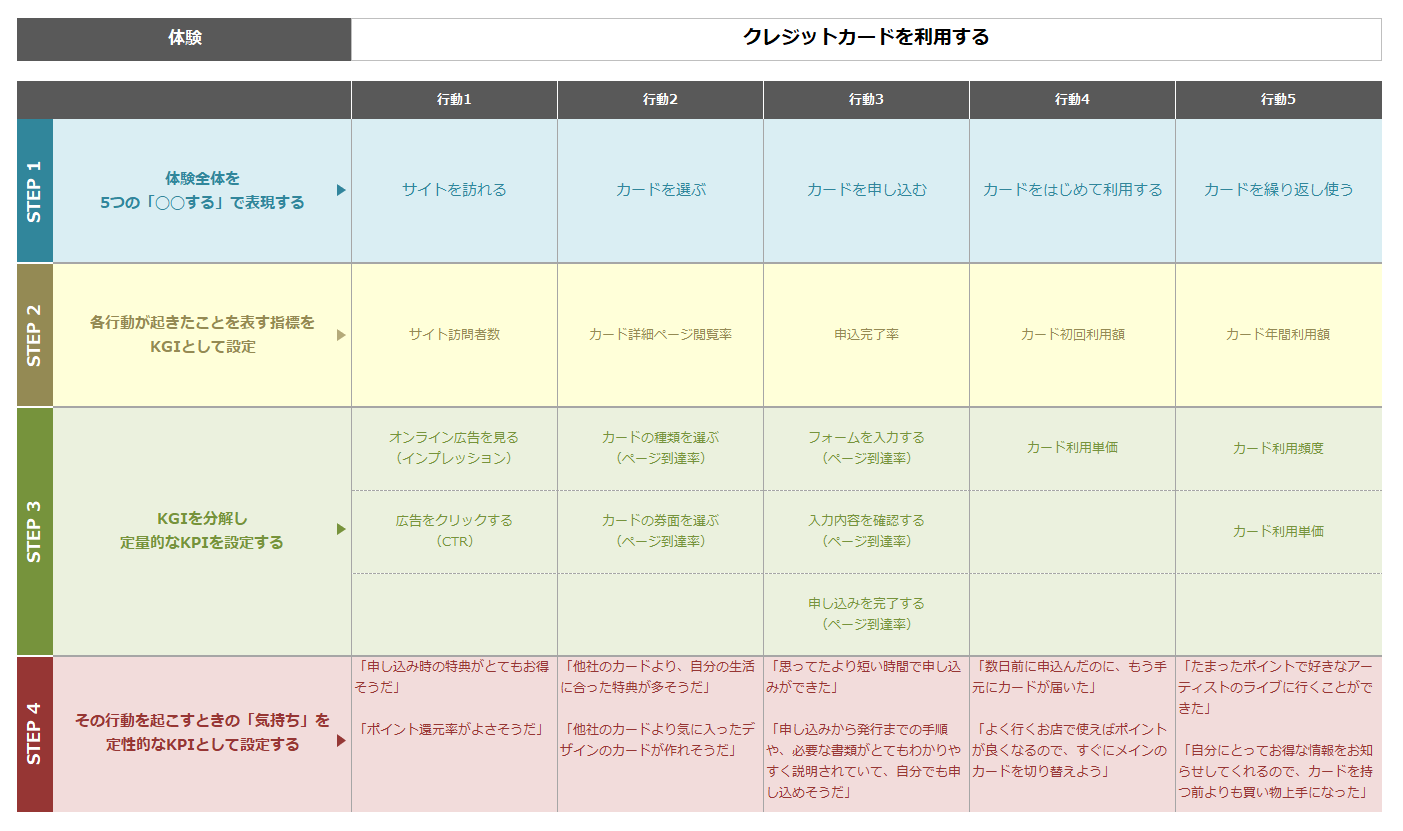
デザイン対象となる体験全体を5つの『◯◯する』で表現します。「クレジットカードを利用する」という体験の場合、例えば下記を、ワークシートの青色のマスに書き込みます。
<青色のマス>
・行動1. サイトを訪れる
・行動2. カードを選ぶ
・行動3. カードを申し込む
・行動4. カードをはじめて利用する
・行動5. カードを繰り返し使う
詳細化は後からできるので、まずは体験全体を俯瞰的に捉えることを意識します。メインと思われる行動の前後や繰り返し、あるいはUIの外の話は抜けがちなので、意識的に視野を広げて考えるようにすると良いでしょう。(上記の場合、行動1の前、行動5の後も考えられるはずです)
STEP2. STEP1の各行動からKGIを導出する
STEP1で考えた、各『行動』が起きたことを表す指標をKGI(重要目標達成指標)として設定します。先ほどのクレジットカードのケースであれば、例えば下記を、ワークシートの黄色のマスに書き込みます。
<黄色のマス>
行動1. サイト訪問者数
行動2. カード詳細ページ閲覧率
行動3. 申込完了率
行動4. カード初回利用額
行動5. カード年間利用額
最終的なコンバージョン(上記であれば「クレジットカードをアクティブに使ってもらうこと」)だけでなく、それに至る行動に分解して追いかけていく点がポイントです。KGIとして追いかけづらい(測定しづらい)場合は、測定しやすい指標でいったん代用しておきましょう。
STEP3. KGIにつながるKPIを設定する(定量)
KGIを上げるためにどのような施策を打てば良いのかを知るために、定量的なKPI(重要業績評価指標)を設定します。ここでは『行動』をさらに細かい行動パターンに分解する方法や、『行動』を因数分解する方法がよく使われます。例えば下記を、ワークシートの緑色のマスに書き込みます。
<緑色のマス>
行動2. カードの種類を選ぶ > カードの券面を選ぶ(行動分解)
行動5. カード利用頻度 x カード利用単価(因数分解)
特にサービス開始初期は、すべてのKGIを等しくケアするのではなく、サービスを選んでもらうところ(期待、上記なら行動2)と、サービスの価値を感じてもらうところ(満足、上記なら行動5)の2箇所を徹底的に磨き込むことをおすすめします。
STEP4. KGIにつながるKPIを設定する(定性)
ユーザーがどういう気持ちになればその『行動』を起こしてくれるのかをユーザーの言葉で表現し、定性的なKPIとして設定します。例えば下記を、ワークシートの赤色のマスに書き込みます。
<赤色のマス>
行動2.「他社のカードより、自分の生活に合った特典が多そうだ」
行動5.「カードを持つ前よりも買い物上手になった」
ユーザーに行動を起こしてもらうためには、期待→満足、不安→解消、関心→感動の3つのパターンを押さえることがポイントです。ユーザーの心の動きをきちんと把握して適切なKPIを設定するためには、想像ではなく、ユーザーに実際に会って話を聞くことが欠かせません。
STEP5. 効果測定にもとづいてシナリオを磨き込む
黄色のマスに書かれたKGI、緑のマスに書かれた定量的なKPIは、実現したい理想のユーザー体験に対して、どこがボトルネックになっているのかを教えてくれます。Webサイトであれば、アクセス解析ツールや業務分析ツールで測定できます。
一方、赤のマスに書かれた定性的なKPIは、問題の原因を教えてくれます。ボトルネックであると判断された箇所を中心に、ユーザーテストやインタビューを行い、「本当にそのような気持ちになってくれているか」を評価し、なってくれていないとすれば、「その理由は何か」を確認し、改善に向けた糸口を探します。
さらに、定性的なKPIは、新しい仮説を教えてくれることがあります。想定していなかったユーザーの心理と行動の関係が見つかったときは、シナリオ自体をリデザインすることを検討しましょう。
まとめ:事業とチームの成長のために
UXの効果測定の本質は、「事業の成長に必要なユーザーについての学びを得る」という点にあります。事業の成長を支えるチームのレベルアップにつながる活動として、正しい方法を実践していきましょう。
UXの評価手法に興味がある方はご相談に乗りますので、ぜひお問い合わせください。