デザイン進行において、プロトタイプやデザインに対するフィードバック、フィードバックを受けての調整をスムーズに行えるかどうかは、スピード感や納得感を持ってデザインを進める上で重要です。
お互いに考えていることや意志の伝達を行うものになりますが、リモートでは何かしらのツールに依存することになります。紙に印刷したものを見せて対話したり、手書きでコメントしたりといったことは、オンラインでは少しハードルがあります(できなくはないですが、印刷したりスキャンしたりの手間が増え、効率的ではありません)。
そこで今回、フィードバック周りのコミュニケーションに焦点を絞って、UIデザインツールを比較してみたいと思います。
目次
1. 比較結果
今回比較したのは、Adobe XD、Figma、Brushup、Googleスライドです。Brushupは「デザインレビューツール」として提供されているものなので、今回取り上げました。また、Googleスライドは、オンラインでホワイトボード的に使いやすいツール且つ、非デザイナーの方でもパワーポイントと同じ様なルック&フィールで馴染みがあるため、取り上げました。
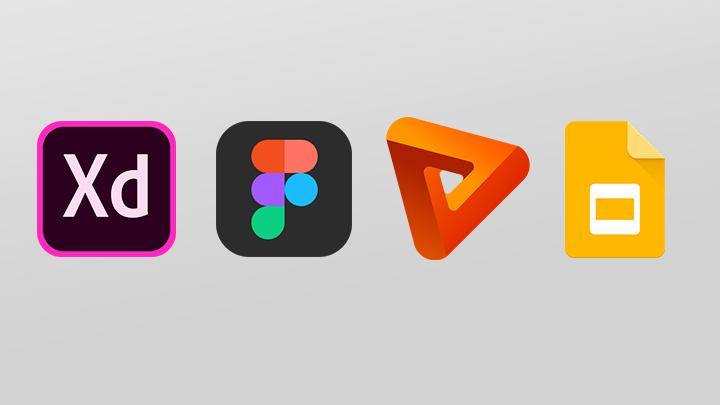
まずは、検証の観点と、それぞれの評価を以下の表に示します。
ちなみに筆者はワイヤーフレームを作成する際、(未だに)Excelを利用することが多いので、今後こういったツールを使ってオンラインでデザインレビューをしていくとしたら、という視点で比較しています。ひとつの参考としてご覧いただけたらと思います。
※ Figma、Brushupは無料で利用できる範囲での比較になります。
Adobe XD と Figma は、プロトタイプ作成ツールとして似たようなアプリケーションですが、今回評価の対象としたレビュー周辺の機能では、多少Figmaの方が使いやすい部分があったという印象です。
BrushupはBacklogやJIRAのような、プロジェクト管理や工程管理を主としている印象が強く、アクションログや進行管理に関する機能に加えて、デザインに対するフィードバック機能がある、という印象です。デザインレビューツールと言うだけ有り、レビュー機能にはこだわっているという印象を受けます。
Googleスライドはスライド作成ツールなので目的とは少しそれるかも知れませんが、簡易的なレビューを行いたい場合には使いやすい部分もありそうという印象です。
それぞれのツールについて、特徴的な部分を少し詳しく見て行きたいと思います。
2. 各ツールの特長
2-1. Adobe XD の特長

特に良いところ
準備と共有を行いやすい
プロトタイプ作成のツールというだけあって、デザインのワークフローが意識されており、データの準備とレビューのための共有を行いやすいです。レビュー対象の準備ができたら、共有相手のメールアドレスに向けて招待を送るだけで共有が完了します。

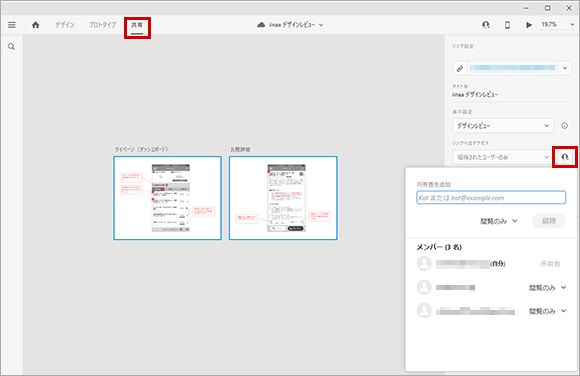
レビューに出す際は「共有」タブからユーザーを招待する
共有された人にはメールが届くので、そこからAdobe ID アカウントを作成すると、専用ページ上で閲覧・フィードバックを行うことができます。アカウントを作成する必要がある旨だけ、共有相手に事前に伝えておくとスムーズかもしれません。
フィードバックしやすい
コメントベースでフィードバックを投稿することができます。FigmaとXDでは、このコメントを行う際に「ピン」を使うことができるようになっているので、ただコメントを投稿するよりもピン留めを使うことをおすすめします。
ピンを使うことで、画面上のどの部分に対してコメントがあるのか、フィードバックを受ける人にも分かりやすくなり、コミュニケーションがスムーズです。記入の際に「ここ」や「コレ」といった指示語を使えるようになるのも、フィードバックの効率を良くするためには重要だと思います。

ピン留めすると視覚的にコメントの位置がわかります
コメントにはそれぞれ返信をつけたり、解決済みかどうかのステータスも管理できるので、タスクやToDoの整理にも使うことができます。
より良くできそうなところ
デザイン意図の説明をドキュメント上で行いにくい
上で説明したピン留め機能ですが、XDの場合は共有前に使うことができません(デザイン制作時の画面上にはコメント機能が無い)。
デザインを作成した際、デザインデータだけを送って「確認ください」というのはレビュー側の負担が大きくなってしまうため、申し送りを付けたり、確認してもらいたいポイントを明確にしたりしますが、XDでは共有前にコメント機能が使えないため、吹き出し等をわざわざ作って記入したり、別途説明用のドキュメント等を用意したりする必要がでてきます。
吹き出しを付けてしまうとレビュー側は返信しづらいですし、コメント欄とは別管理になってしまいますし、ドキュメントを分けると対応が不明瞭になり参照しづらい(そもそもXDでのレビューは不要になってしまう)ため、デザイン制作の時点でピン留めでのコメント機能がほしいところです。
2-2. Figma の特長

特に良いところ
新着のフィードバックに気づきやすい
XDと同じように、フィードバックコメントをピン留めで投稿することができます。
XDに無い機能として便利だと感じたのが、新規にコメントがあった場合や既存のコメントに返信があった場合に、ピンの色が変わるところです。どの部分に対して新たにコメントがあるのかが視覚的に分かるため、確認漏れを起こしにくいようになっています。

新しくコメントのあったピンは色が変わって教えてくれる
また、コメントはメールでも通知されてくるのですが、メールのリンクをクリックするとダイレクトにそのコメント箇所に遷移できるのも、さりげない機能ですが便利です。
リアルタイムなレビューも可能
複数人での共同作業を前提に作られているアプリケーションなので、編集側で変更を行うとレビュー側にも即座に反映されます。
レビューを行いながら、細かいデザイン作業をリアルタイムに行うのは、打ち合わせが非効率になるのでおすすめしませんが、例えば色味の検討など、視覚的に見たほうが検討しやすいものなどは、その場で実際に変えてみることで早く検討が進む場合もありそうです。

デザイン側で変更した内容が、レビュー画面にも即座に反映される
より良くできそうなところ
フィードバックコメントのフィルタの強化
Figmaに関しては大きく不便と感じるポイントは無いのですが、強いて挙げるならば、コメントのフィルタ機能です。
投稿されたコメントは、時系列に新しいものから順に並ぶようになっているのですが、複数画面ある場合に画面毎にフィルタできないので、Figmaを使って画面毎にタスクやToDoの管理をしようと思うと少し難しいかも知れません。
もう1点、現時点では日本語にローカライズされていないので、特にレビューをする側の方がハードルを感じる可能性もあります。
2022年7月に、日本語にも対応しました。
Brushup の特長

特に良いところ
工程管理もできるレビューツール
冒頭で触れたように、BrushupはXDやFigmaとは少し異なり、プロジェクト管理や工程管理を主とするツールとなっています。そのため、デザイン制作物以外にも、ライティングの校正を行ったり、プロジェクト全体や1つ1つのアイテム(「○○画面のレビュー」といった大きな単位でのタスク)のスケジュール管理や担当者アサインといった進行管理もできるようになっています。
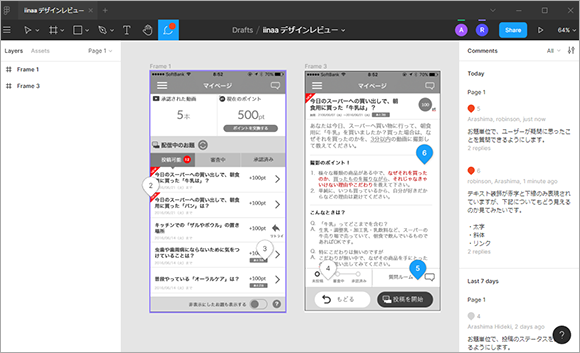
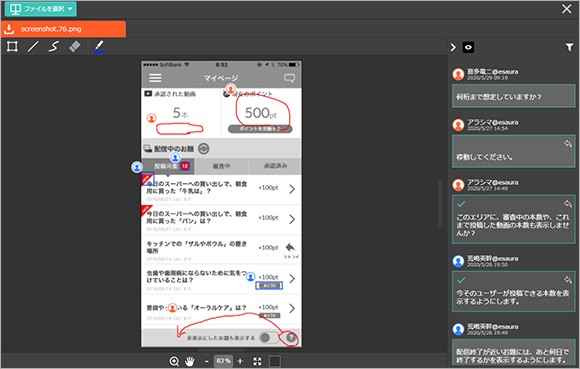
フィードバックは各アイテムのデザインレビュー画面から行えるようになっており、コメントがあると掲示板にログとして表示されるので、新着のコメントや時系列を把握しやすくなっています。
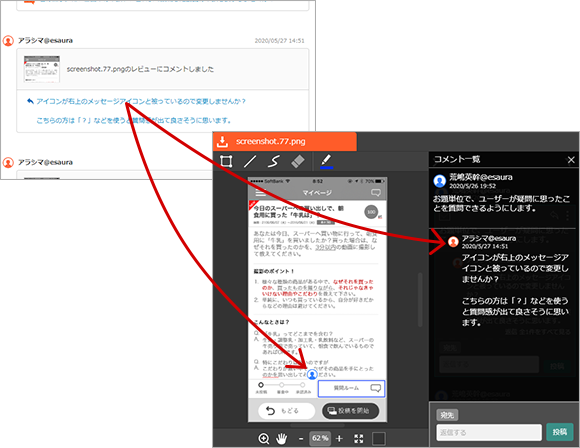
さらに、掲示板のログを経由してダイレクトにデザインレビュー上のコメントを開くことができるようになっているので、指摘箇所と内容の確認も行いやすいです。

コメントのログから、ダイレクトに指摘部分の確認ができる
手書きでのレビューも可能
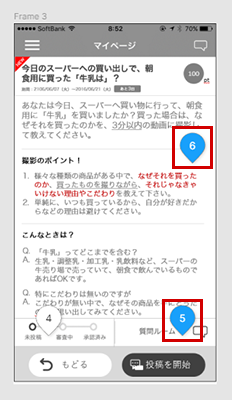
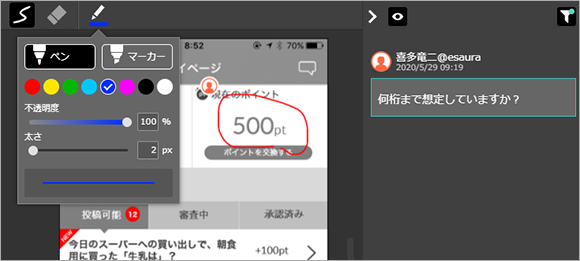
他のツールに無い機能として特徴的なのが、レビュー画面内での手書き機能です。オンラインのツールでは、紙であれば直接書き込んでいたような指示(矢印を引いたり、大まかに領域を囲んだり)は行いにくいですよね。Brushupでは手書きツールを使って、テキストだけの場合よりも直感的な指示も行いやすくなっています。

Brushupのレビュー画面では、手書きによる書き込みが可能
より良くできそうなところ
他のツールと比較して、最初に関係者に共有を行うところが複雑な印象を受けました。共有を行う際は、先にワークスペース内にレビューしてもらいたい人のメールアドレスを使ってアカウントを作成(レビューに出す側が作成する)し、その後プロジェクトにそのメンバーをアサインする必要があります。
BacklogやJIRAなどのプロジェクト管理ツールに慣れていないと、このあたりの概念は他のツールと比べると少し煩わしいかもしれません。
また、レビューする側はアカウントが作成されるとメールで通知が届くのですが、その中に記載されているアカウントとパスワードを使って初回ログインする必要があります。
リアルタイムにログインしてもらえればいいですが、少し時間が空いてレビューが行われるといった場合には、メールを見つけられずログインできない、といったことも起きそうです(今回検証中に実際に発生しました)。
Googleスライド の特長

特に良いところ
リアルタイムにやり取りできる
G Suite がコラボレーションも行えるツールとして提供されているものなので、編集側で変更した内容が、即座にレビュー側にも反映されるようになっています。
もともとデザインツールではないので、デザインに特化した作業には不向きですが、ちょっとした文言の変更やおおまかなレイアウトなどの確認を、リアルタイムに行える場面もありそうです。

デザイン側で変更した内容が、レビュー画面にも即座に反映される
また、テキストボックスやコメント機能などを利用して、相手とリアルタイムにレビューを行いながら、決まった内容やToDoなどを、相手にも見えるかたちで書き出すといった使い方もできます。お互いの合意事項を、お互いが見えるように残すことで、その後のコミュニケーションや確認を効率よく進めることもできそうです。
共有の手続きが簡単
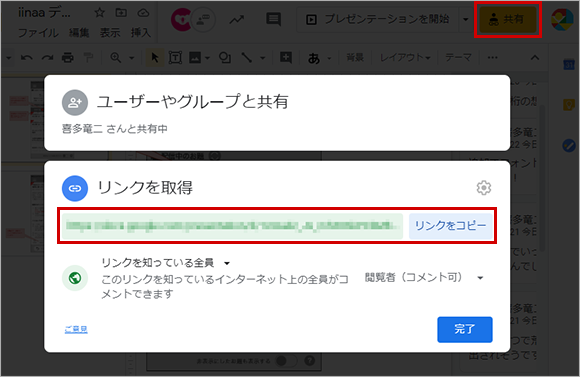
右上の「共有」ボタンから共有用のリンクを取得することができるので、そのリンクを共有相手に知らせるだけでレビューしてもらうことができます。
リンクを伝える際は、クローズな環境のチャット等を使って通知するようにしましょう(メールでは送付ミス等があるのでおすすめしません)。
それでもセキュリティ上の懸念がある場合は、相手がGoogleアカウントを持っていれば、閲覧権限を「制限付き」にしてメールアドレスを指定することで、参照できる人を制限することもできます。

共有はリンクをレビュー相手に伝えるだけ
より良くできそうなところ
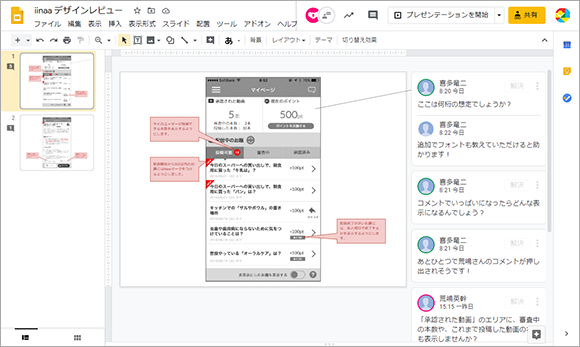
Googleスライドにはコメント機能がありますが、コメントは全てスライドの右側に表示されるため、指摘箇所が視覚的に分かりづらい面があります。
コメント自体は特定のオブジェクトを指定してつけることもでき、コメントをクリックするとそのオブジェクトがハイライトされるようにもなっているのですが、引出線がついたりXDやFigmaのように番号が振られたりはしないので、直感的ではないという印象です。
また、コメントが増えてくると画面下の方に別のコメントが追いやられ、はみ出してしまうので、デザインと突き合わせてコメントを見ようとすると、何度もスクロールしなければならないと言った煩わしさもあります。
まとめ:特長を踏まえ、プロジェクトに合ったものを使おう
今回、デザインレビューにおけるフィードバック・コミュニケーションにフォーカスしてそれぞれのツールを見てみました。
総合的にはFigmaやAdobe XDがフィードバック・コミュニケーションには向いていそうではありますが、レビュー対象によってはGoogleスライドを使って簡易にフィードバックを受ければ良い場合もあれば、Brushupのようなツールを使い、プロジェクト自体の管理を行った方がコミュニケーションしやすい場合もあると思います。
プロジェクトのスタイルに合わせて、最適なツールを選べるとよいですね。
オンラインによるデザインプロジェクトを進めたいが、どんなふうに進めてよいかわからないという方はご相談に乗りますので、ぜひお問い合わせください。