Webサイトやアプリのコンバージョン率を向上させたい!という皆さん。もし、コンバージョン率を平均1.83倍に向上させる施策があるとしたら、試してみたいと思いませんか?
本日は、UI/UX改善の切り札とも言える「ユーザーテスト(ユーザビリティテスト)」という手法について、ご紹介します。
なぜ、それだけの高い成果が期待できるのかを知り、導入検討のヒントにしていただければ幸いです。

セミナーで学びたい方はこちらもおすすめ

ユーザーテストの基礎を学ぶ無料セミナー
自社製品・サービスのUI/UXデザインを担当しているチームにおけるDIYでの実施を想定した『ユーザーテスト』の進め方について解説します(毎月開催)
目次
1. UXデザインにおけるユーザーテストの基本
ユーザーテスト(ユーザビリティテスト)は、行動観察の一種です。UXデザインにおいて行動観察は、「新しい製品・サービスの企画において解くべき『問い』そのものを探索するケース」と「解くべき問いに対する『答え』としての製品・サービスのコンセプトやデザインを検証、改善するケース」の2パターンで使われることが多いですが、ユーザーテストは特に後者のケースにおいて威力を発揮します。
1-1. ユーザーテスト(ユーザビリティテスト)とは
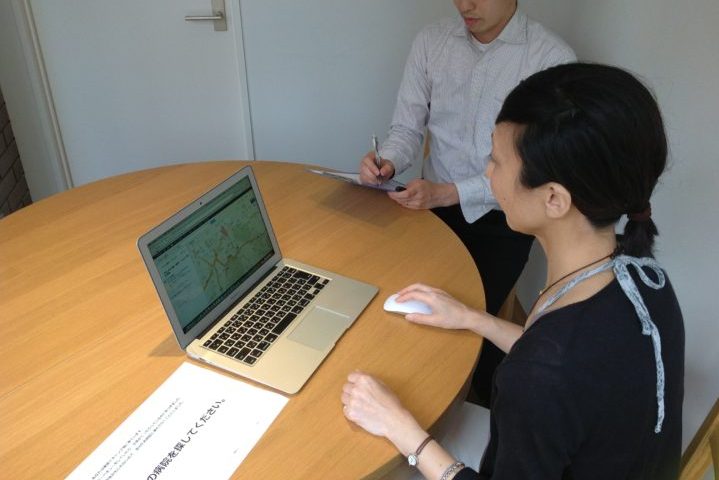
ユーザーテストとは、貴社がターゲットとする一般の生活者に、対象となる製品・サービスを、実際に起こり得る利用シーンに沿って使ってもらう様子を観察して問題点を発見する定性調査手法の一種です。目の前で実際に使っていただく所に特徴があります。
例えば、転職サイトを改善するとして、近々転職をしようと考えている一般の方に、その転職サイトを使って興味のある会社を探してもらう様子を観察して、そこにどのような問題点があるのかを明らかにします。

- ユーザーテストでは、貴社がターゲットする一般の生活者に協力してもらう
- ユーザーテストでは、対象製品を実際に起こり得る利用シーンに沿って使ってもらう
- ユーザーテストでは、その様子を、観察することで問題点を発見する
1-2. どのような効果があるのか
Nielsen Norman Group社が実施した72のケーススタディでは、ユーザーテストによるユーザビリティ評価指標の改善効果は平均83%でした。シンプルに言えばこれは、「ユーザーテストにもとづく改善を実行することで、コンバージョン率が平均1.83倍に増える」ということを意味しています。一つの施策でこれだけの高い改善効果が得られるものは、他に類を見ないのではないでしょうか。
一般的に、Webサイトやアプリのビジネス成果は以下の簡単な計算式によって表されます。この計算式からもわかるように、コンバージョン率の向上は、ビジネス成果に直結します。
ビジネス成果 = 集客数 × コンバージョン率 × リピート率
1.83倍の成果を得るために、例えば集客施策としてのキーワード広告予算を増額するとしたとき、かかる費用は1.83倍を大きく超えることが予想されます。広告は成果の出やすいキーワードから出稿するのが普通ですので、さらに成果を出そうとすれば、より高額なキーワードを買わなければならなくなるためコスト効率が大幅に下がるからです。
一方、ユーザーテストでは、それよりも相対的にはるかに低い予算で同等の効果を期待できます。
- ユーザーテストによるコンバージョン率の改善効果は平均で83%(1.83倍)
- 集客施策よりも相対的に低い予算で、同等の成果が期待できる
※ただし、上記の1.83倍という数字はあくまでも平均値であることに注意しましょう。前述のケーススタディでは下位4%が改善なし、上位11%が10倍以上の改善となるなど、かなり開きがあります。私たちの経験でも、元のWebサイトの出来栄えや事業規模によって、数字が大きく変わることがわかっています。

1-3. なぜ、これだけ効果が出るのか
コンバージョン率の大幅な向上に寄与するのは、ボタンの色や押しやすさではなく、ユーザーのモチベーション、期待や不安をうまくコントロールすることです。
ユーザーテストでは、対象製品・サービスを実際に起こり得る利用シーンに沿って使っていただくことによって、何が起きたかだけではなく、それがなぜ起きたのかという「背景」や、結果的にどう思ったのかといった「感情」を詳細に把握することができます。そのため、ユーザーのモチベーション、期待や不安をふまえた “正しい” 改善策を考えることができるのです。
- ユーザーテストでは、なぜ起きたのか、結果どう思ったのかがわかる
- ユーザーテストでは、それらの情報から、行動の理由・原因を特定することができる
- ユーザーテストでは、根拠にもとづいた “正しい” 改善策を考えることができる
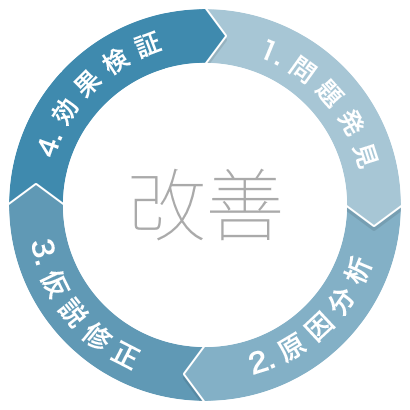
ちなみにあなたは、アクセス解析はしっかりやっているのに、「何が課題かわからない」「どう改善すれば良いのかわからない」「結果的にPDCAが回らない」といった経験をしたことはないでしょうか?Webサイトやアプリの改善は、1)問題発見 → 2)原因分析 → 3)改善施策 → 4)効果検証の流れで進めるのが定番ですが、「アクセス解析だけでこの改善サイクルを回すのは、誰がやっても難しい」ということは知っておいた方が良いでしょう。
その理由は、アクセス解析によって例えば「ページAからBに遷移して離脱しているユーザーが多い」という問題は発見できたとしても、「なぜ離脱しているのか」がわからないため、問題の原因を特定できず、有効な打ち手を考えることができないためです。ユーザーテストがカバーしているのは、まさにこの、アクセス解析が苦手としている 2)原因分析 → 3)改善施策 の部分に他なりません。
1-4. どのようなときにユーザーテストをするのか
1. 新規立ち上げのためのUXデザイン
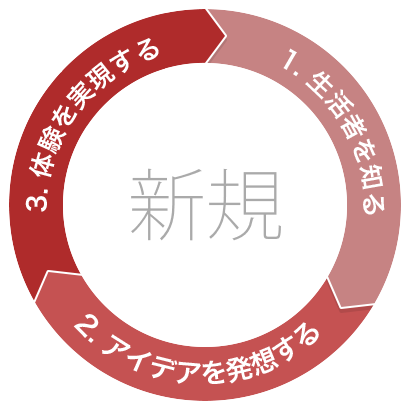
新規のWebサイトやアプリを対象としたUXデザインは、以下のような工程を何度も反復します。

このうち、3)で出てくるプロトタイプをユーザーテストにかけます。大きく分けて「Webサイトやアプリ全体のコンセプトが果たしてユーザーに正しく伝わるかを検証する」と「Webサイトやアプリのユーザビリティを検証する」の2つのタイミングで実施します。いずれも、UIを作り込む前に、なるべく早いタイミングでユーザーテストを実施することが、手戻りを減らすポイントになります。
- 新規のWebサイトやアプリを対象としたUXデザインでは、
ユーザーテストは、リリース前のできるだけ早いタイミングでやるべき
2. 改善のためのUXデザイン
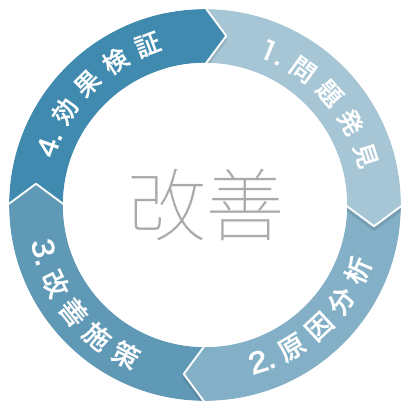
一方、リリース後、運用に入ったWebサイトやアプリは、以下のような改善サイクルに入ります。

サイクルごとに改善テーマを決めて、2)原因分析 → 3)改善施策 のタイミングでユーザーテストを実施します。一昔前は、ユーザーテストはリニューアルなどの大きな改修のタイミングで気合いを入れて実施するものでしたが、今ではコストをかけずにスピーディーに実施する方法が確立されているため、運用におけるPDCAサイクルの中に組み込みやすくなりました。私の経験上、大きなユーザーテストを1度やるより、小さなユーザーテストを複数回やった方が、成果につながりやすいと感じています。
- リリース後、運用に入ったWebサイトやアプリを対象としたUXデザインでは、
ユーザーテストは、運用におけるPDCAの中で小さなテストを繰り返すべき
1-5. 誰に協力してもらえば良いのか
ユーザーテストは、実際にその製品・サービスを使ってもらいたい人、つまりターゲットユーザーを対象にするのが基本ですが、テストの目的によって、対象者選定に求められる精度が変わります。
1. 基本的なユーザビリティを検証したいとき
基本的なユーザビリティを検証したいときは、そこまで厳密に条件を絞り込まなくても十分に発見は得られます。コストやスピードを優先し、ターゲットユーザーと同じくらいの技術リテラシーを持つ社内スタッフに協力を依頼することも選択肢に入ってくるでしょう。ただしその場合、内情を知りすぎている自部署のメンバー、一般の人とは異なる知見を持ちすぎているデザイナーやエンジニアなどは避けた方が無難です。
- 基本的なユーザビリティを検証する場合は、興味関心や知識レベルがマッチした人
または条件を緩和するなら、同程度の技術リテラシーを持つ人
2. 製品・サービスに特有のユーザビリティやコンセプトの検証をしたいとき
対象となる製品・サービスに特有のユーザビリティやコンセプトの検証をしたいときは、年齢や性別といった基本属性だけでなく、製品・サービスが取り扱っているテーマに対する興味関心や知識レベルを条件に対象者を探します。対象者選定の精度が重要になってくるため、自分たちのコネクションでマッチする人が見つからないようであれば、リクルーティング会社への依頼を検討しましょう。
- 製品・サービスに特有のユーザビリティやコンセプトを検証する場合は、
興味関心や知識レベルがマッチした人
3. リニューアルによる影響の度合いを検証したいとき
大きなデザイン変更を伴うリニューアルの際に、既存ユーザーに対してどの程度の影響が出るのかを検証したいときは、これまでの利用経験によって評価が左右されるため、既存ユーザーであることは前提にしつつ、特定の利用状況を満たしているかを条件に対象者を探します。この場合、メルマガや Push 通知、マイページのお知らせ欄など、何らかの手段で既存ユーザーに連絡し、協力者を募ることになるでしょう。
- 大きなデザイン変更を伴うリニューアルによる影響の度合いを検証したい場合は、
特定の利用状況を満たす既存ユーザー
1-6. 何人を対象にユーザーテストをするのか
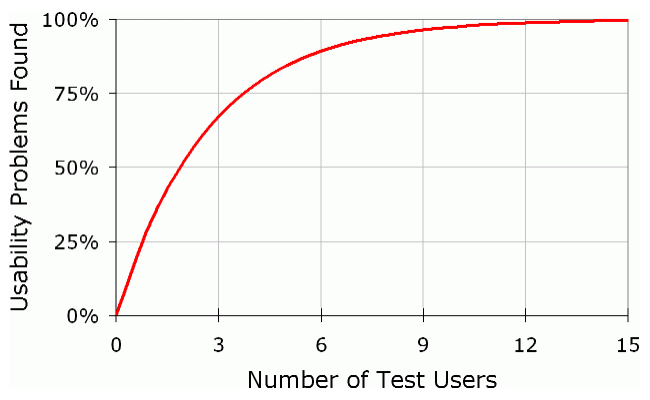
ユーザーテストの対象人数と発見できるユーザビリティの問題の関係は、以下のようなグラフで表されることがわかっています。つまり、5人のユーザーテストでおよそ85%の問題を、3人のユーザーテストでは60%の問題を発見することが可能だと言われています。ユーザーテストによる発見は、人数を重ねるほど少なくなっていくので、5人以上を対象にしても、新たに学べることはほとんどなくなっていきます。

引用:Why You Only Need to Test with 5 Users
ただし、このグラフはユーザーがある程度、均質であることが前提になっています。明確な違いのあるユーザーグループが複数あるときは、各グループ内での行動の多様性をカバーするために、それぞれ3〜4人ずつを対象にテストを実施することが推奨されています。
- 5人のユーザーテストで、ユーザビリティ上の85%の問題を発見できる
- 3人のユーザーテストで、ユーザビリティ上の60%の問題を発見できる
- 性質の異なるユーザーグループが存在する場合、それぞれで3〜4人を対象に
1-7. ユーザーテストでは何を観察するのか
ユーザーテストでは、特定の状況(=スタート)とタスク(=ゴール)を設定し、ユーザーが無事にゴールまでたどりつくことができるのか、つまり解決策としてのデザインが想定どおりに機能するか(有効さ)を観察します。また、仮にゴールまでたどりつけたとして、そこまでスムーズに行けたか(効率)、結果として満足できたか(満足度)という点も観察すべき重要なポイントです。
これら 1)有効さ、2)効率、3)満足度の3つは、ISO9241-11で定義されているユーザビリティを構成する要素です。
- 観察ポイント1:タスクを一人で完了できたか(有効さ)
- 観察ポイント2:途中で迷ったり、つまずいたりしなかったか(効率)
- 観察ポイント3:結果、満足して使ってもらえたか(満足度)
また、テストの目的によって、状況とタスクの設定は変わります。同じECサイトの検証であっても、タスクを「子供用のプレゼントを探してください」とするか、「レゴブロックを探してください」とするかで検証できる内容が大きく変わります。前者は商品ラインナップや目的形成を含めたより全体的な買い物体験を検証することになる一方で、後者は検索UIの使い勝手や操作性を検証することになります。
- テスト目的に応じて、ユーザーに提示する状況とタスクを変える

2. ユーザーテスト導入にあたってのFAQ
WebサイトやアプリのUI/UXを改善するための手法として、ユーザーテスト(ユーザビリティテスト)はいまや定番の一つであると言って良いでしょう。業界内の認知も進み、前に比べるとかなり導入しやすくなったと思いますが、それでもやはり、いくつかのハードルを乗り越えなければなりません。ここでは、ユーザーテスト導入にあたってのFAQ(よくあるご質問)を、いくつかご紹介します。
Q1. ユーザーテストとヒューリスティック評価って何が違う?
ユーザビリティを評価する手法はユーザーテストの他にもあります。ヒューリスティックと呼ばれるデザイン原則を念頭にユーザビリティを評価する「ヒューリスティック評価」、ユーザビリティの専門家が過去の知見と直感にもとづいて評価する「エキスパートレビュー」などが有名で、実務の中でもよく使われています。
これらのレビュー型の手法と比べて、ユーザー参加型のユーザーテストの方が優れていると私が思う点を、下記にまとめました。
1. 製品・サービス特有の問題を発見できる
ヒューリスティック評価やエキスパートレビューは、デザインに対する経験則や知見をベースとした評価であり、どのWebサイトにも共通して出てくるような、ナビゲーション、フォーム、エラーメッセージなどにおける基本的な問題点を手早く洗い出すのに向いています。
一方で、その業界あるいは製品・サービスに特化した問題は、発見するのが難しいことがあります。例えば、旅行サイトであれば旅行業界に特有の言い回し(例:オープンジョー)が出てきますが、それが一般のユーザーにとって馴染みがあるか、わかりやすいかを判断することは困難だからです。
本物のターゲットユーザーを対象に行うユーザーテストでは、業界あるいは製品・サービス特有の問題をあわせて発見することが可能です。
2. 経験が浅くても、比較的、問題を発見しやすい
ヒューリスティック評価やエキスパートレビューによる評価の精度は、評価者の力量に大きく左右されます。経験の浅い評価者と、経験豊富な専門家とでは、発見できる問題の数に2.7倍の開きが出るとも言われていますが、一般企業において、プロジェクトチームの中にたまたまユーザビリティの専門家がいるというケースは稀なのではないでしょうか。
ユーザーテストでは、ユーザーに目の前で使ってもらうので、注意深く観察していれば問題が発生した瞬間を捉えることはさほど難しくありません。ユーザビリティの専門家でなくとも、問題を発見することができるというのは、限られた人数あるいはスキルセットで改善を回さなければならない実務においては非常に重要です。(ただし、いずれにせよ改善施策を考えるところには、相応の経験が必要となるでしょう)
3. チーム全体でユーザー視点を持てるようになる
改善を押し進めていくうえでカギになるのは、製品・サービスを担当しているチームや意思決定者が、個々の改善施策の背景をきちんと理解し、納得したうえで進められているかという点です。よく「ユーザー視点」という言葉が使われますが、これは特定の誰か、例えばユーザビリティの専門家のような人が持てば良いものではなく、チーム全体として持たなければならない価値観であり、これを持てるかどうかが勝負の分かれ目となります。
ユーザーテストでは、ユーザーの生の声を聞くことができます。チームの誰かの意見ではなく、実際のユーザーが発言したことには、有無を言わせない事実としての納得感、強い力があります。ユーザーの生の声を聞くという体験がチーム全体に「ユーザー視点」をもたらし、チームの結束をより強くしてくれるでしょう。
Q2. ユーザーテストとアクセス解析ってどう使い分ける?
前述のとおり、リリース後、運用に入ったWebサイトやアプリは、以下のような改善サイクルに入ります。

このうち、アクセス解析が得意としているのは、1)問題発見 と 4)効果検証です。1)問題発見では、改善効果の高い箇所を特定するために、ボリュームの大きいところ、ボトルネックになっているところの2つの視点でWebサイトやアプリ全体の状態を確かめると良いでしょう。4)効果検証では、実際に改善施策を打ってみて、期待する効果を得ることができたかを Before/After で比較することになります。
一方で、ユーザーテストが得意としているのは、2)原因分析 → 3)改善施策 です。問題が発生したときの状況を詳しく追うことができるので、精度高く原因を突き止めることができ、結果的に “正しい” 改善施策を考えることが可能になります。このように、手法によって得意なところ、苦手なところをきちんと理解したうえで、組み合わせて使っていくことが望ましいでしょう。
Q3. やりたいんだけど、予算や期間が確保できないんだよね…
予算や期間が確保できないというのは、結局のところ、ユーザーテストという施策の優先度が上がりきっていないことを意味します。1-2で一般論としての費用対効果はお話しましたが、これが自社のWebサイトやアプリにどこまで通用するのか、判断が難しいのでしょう。
私の経験上、以下のようなケースであれば、十分に高い効果を期待しても良いと思います。導入すべきかどうかの判断をする際のヒントにしていただければ幸いです。
- そのWebサイトやアプリを対象に、ユーザーテストをしたことがない
- 離脱や直帰など数値で問題は見えているが、どう改善すれば良いかわからない
- 新しい機能やコンテンツの追加など、大きな改修を予定している
また、低コストで実施するためには、DIY テストやリモートでのユーザーテストが選択肢になってくるでしょう。私の経験上、1回のユーザーテストを完璧に実施するよりも、不完全であってもユーザーテストを複数回、繰り返したときの方が学びは多く、改善につながりやすいという印象です。1回のコストを下げる分、回数を増やせないかを検討していただけると良いのではないでしょうか。
さらに、ユーザーテストの設計や準備は、大部分がデザインなど他の作業と並行して進められるため、期間としては実査の2〜3日を余分に見ていれば、十分に実現可能です。自社でやる場合は、立派なレポートもいりません。それよりも、できる限り多くのチームメンバーがユーザーテストのセッションに立ち会い、ユーザーの生の声を聞き、「ユーザー視点」を体感していただくことをおすすめします。
弊社では、意外と工数がかかる、ユーザーテストのモニター募集業務を自動化するツール(BtoC向け)を無料で提供していますので、ご興味がある方は、以下のサービスサイトをご覧ください。
参考:pivo
3. まとめ:UI/UX改善はユーザーテストから
ユーザー視点を持とう!と口で言うのは簡単ですが、チームメンバーの個人的な意識に委ねるのではなく、プロセスとして担保すべきものだと思います。ユーザーテスト(ユーザビリティテスト)は、UI/UX改善において効果が実証された手法です。貴社でも導入を検討されてみてはいかがでしょうか。
より詳しく学びたいという方のために、無料セミナーを毎月開催しています。こちらもぜひご利用ください。
無料セミナー:ユーザーテストの進め方&現場でつまずく7つのポイントとは
UI/UX改善のためのユーザーテストをやってみたいと思った方はご相談に乗りますので、ぜひお問い合わせください。